딱 한 달 동안 나만의 웹사이트 기획하고 만들기!
2017 버킷리스트

2016년 12월 1일.
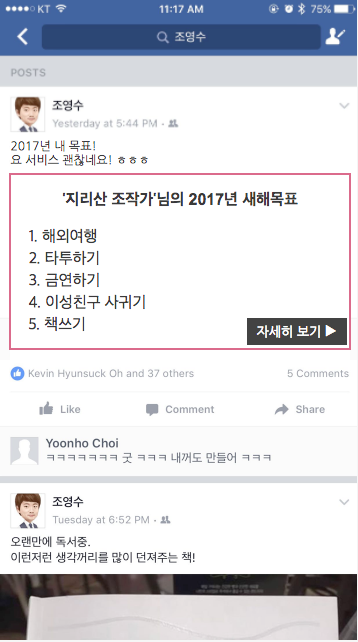
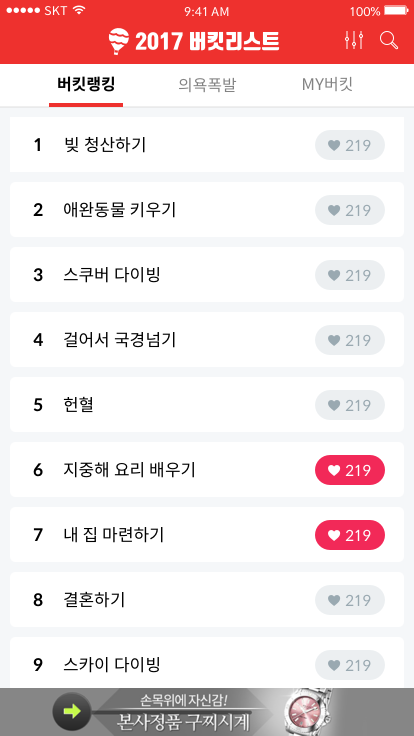
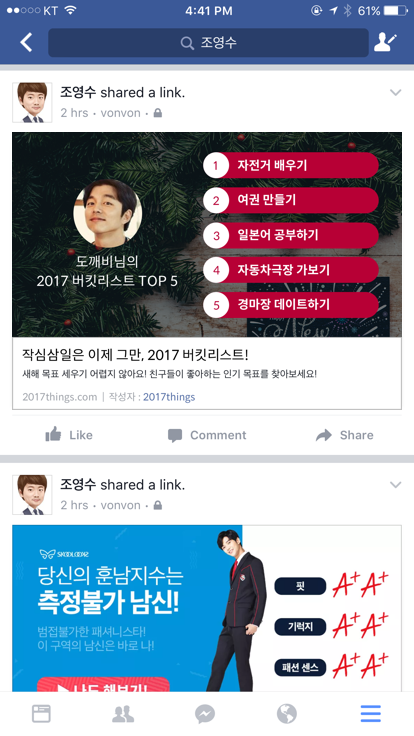
기획자와 개발자 단둘이서 한 달간 사이트를 만들어보기로 계획하고 28일이 지난 오늘 2017 버킷리스트 서비스를 오픈했습니다. 이 서비스는 여러분의 새해 목표를 쉽게 계획하고 페이스북에 공유할 수 있도록 도와주는 서비스입니다.
이번 포스팅은 한 달 간의 서비스 제작과정을 정리한 것으로 관련 업종 종사자분들이 참고해보시면 좋을 것 같습니다. 글도 재밌게 읽어주시고 서비스도 열정적으로 사용해주시면 정말 감사하겠습니다.

사이트 링크 : http://2017things.com >>> http://wishub.me로 변경.
2017년에만 반짝 사용될 것으로 예상해서 2017things라는 도메인을 사용했는데, 사이트 이용자가 꾸준히 있어 도메인을 wishub로 변경했습니다. (깃허브에서 차용) 그런데.. 그런데.. 도메인을 변경하고 나니 구글SEO가 모두 초기화되어 상위랭크가 모두 날라감 ㅜ.ㅜ
#. 프로젝트 시작 동기
기존에 다니던 회사의 경영악화로 인해 올해 12월까지 근무하는 조건으로 회사를 퇴직하게 되었습니다. 당시가 11월 말이었는데 한 달 정도의 시간적 여유가 생겨 무엇을 해볼까 고민하다 아이폰 개발언어인 '스위프트'를 공부해보기로 결심했습니다. 그래서 온라인 강좌도 2개 구매하고 이제 막 시작해보려고 했었죠.
그러던 어느 날 이전 직장에서 함께 일했던 개발자 형, 친구와 함께 커피를 마셨는데 개발자 형도 12월 말에 퇴사한다고 합니다. 이 형은 제가 그동안 경험했던 개발자 중에 가장 뛰어난 개발자인데 마침 타이밍이 맞아서 12월 한 달간 간단한 사이트를 하나 만들어보기로 했습니다. 저는 기획과 디자인을 담당하고, 이 형이 개발 전체를 담당하기로 했죠. 앞으로 이 형을 최형이라고 지칭하겠습니다.
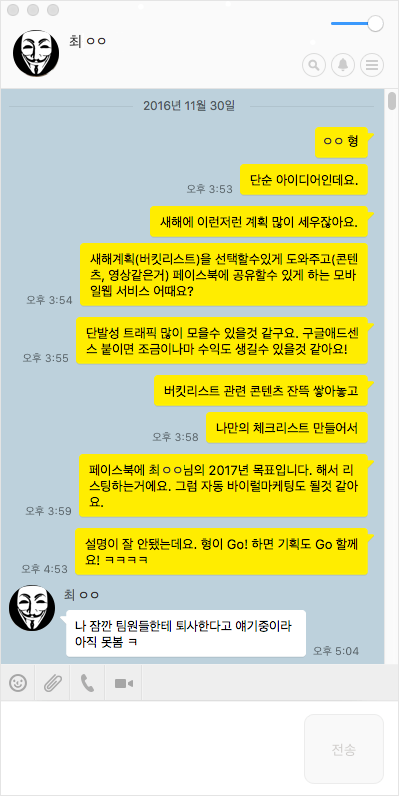
이날이 2016.11.30이었습니다. 12월 중에 사이트를 만들기로 했는데 마땅한 아이템은 없었습니다. 그래서 제가 집에 돌아가는 길에 아이디어를 고민하고 결정하기로 했습니다. 저는 기획자니까요 ^^

서비스 아이템은 이렇게 즉흥적으로 결정되었습니다.
1. 서비스 컨셉 확정 및 Front UI 설계 (1일차)
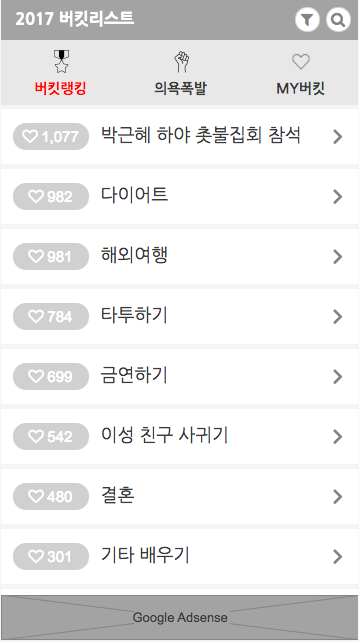
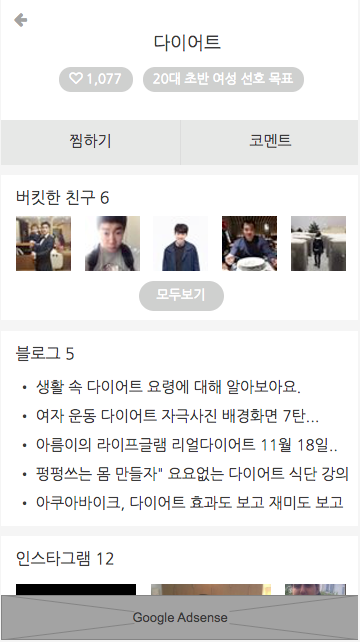
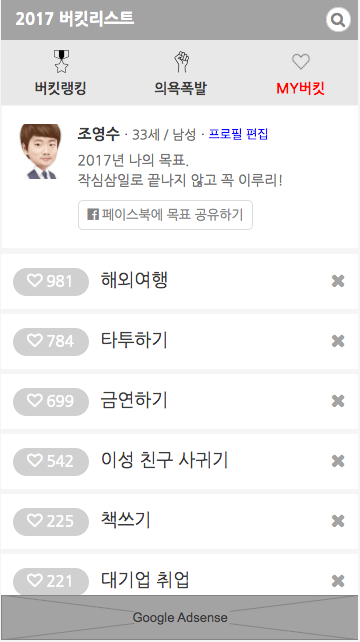
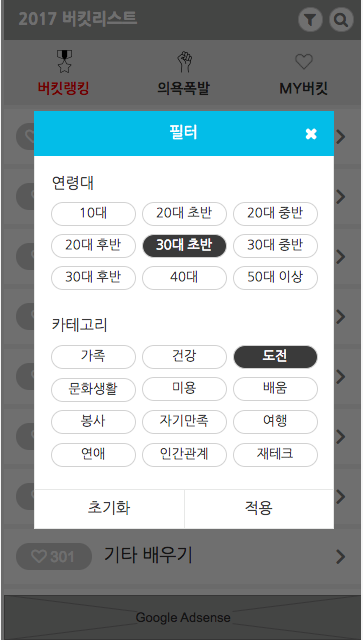
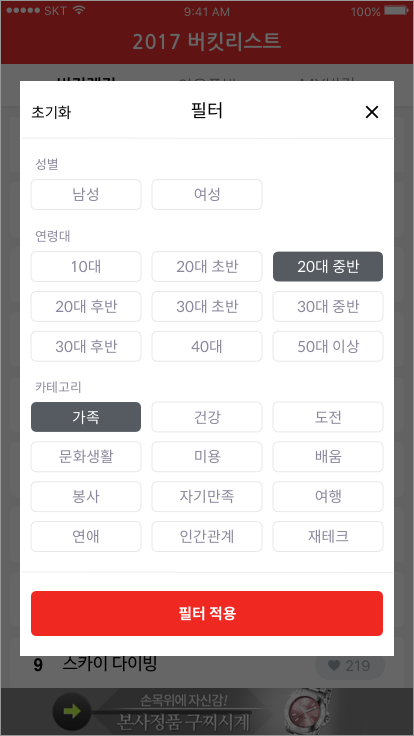
서비스 아이템은 결정되었지만 어떤 서비스를 만들지에 대해 구체적인 계획이 필요했습니다. 그래서 다음날 오전 전체 Flow가 담긴 Front 설계문서를 기획하고 공유했습니다.






설계문서를 빠르게 만들어 공유한 이유는 ①우리가 만들고자 하는 서비스에 대한 구체적인 전달 및 협의가 필요했고, ②한 달 안에 구현 가능한지 개발 범위를 파악하기 위해서였습니다.
다행히도 최형이 쿨하게 OK 해줘서 다음 스텝으로 넘어갈 수 있었습니다.
위 설계문서는 프로토타이핑 툴 Axure로 제작했습니다. 설계문서를 직접 확인하실 수 있도록 링크 공유드립니다.
- Front 기획서 링크 : http://bit.ly/2i5InPR (PC에서 확인해주세요)
2. Admin 설계 (2일차)
자 이제 어떤 서비스를 만들지 확정이 되었으니 바로 Admin 설계 작업을 시작했습니다. 이유는 Front 서비스가 돌아가기 위해서는 Admin이 필요하고, Admin을 개발하기 위해서는 DB설계가 필요하기 때문이죠.
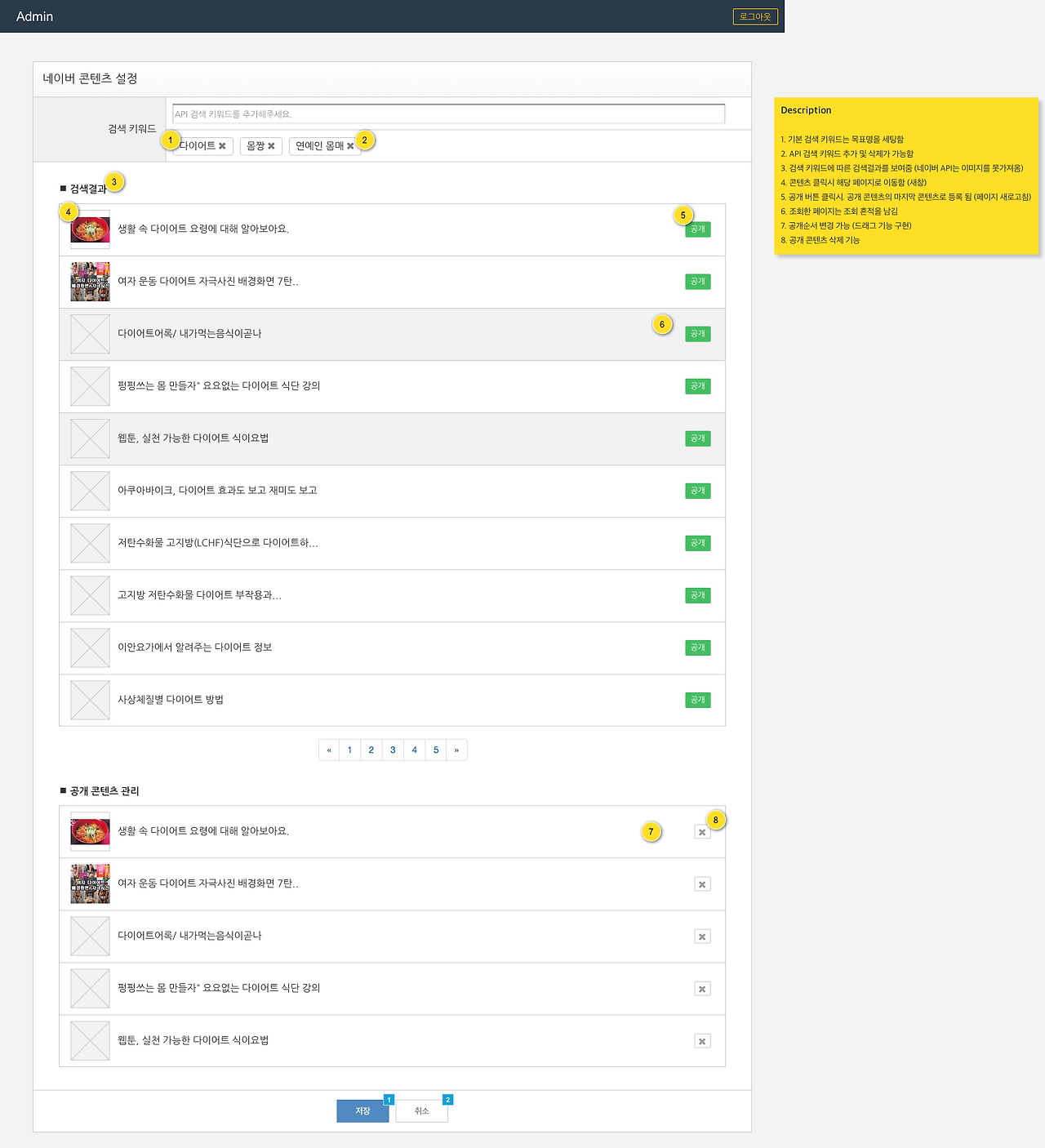
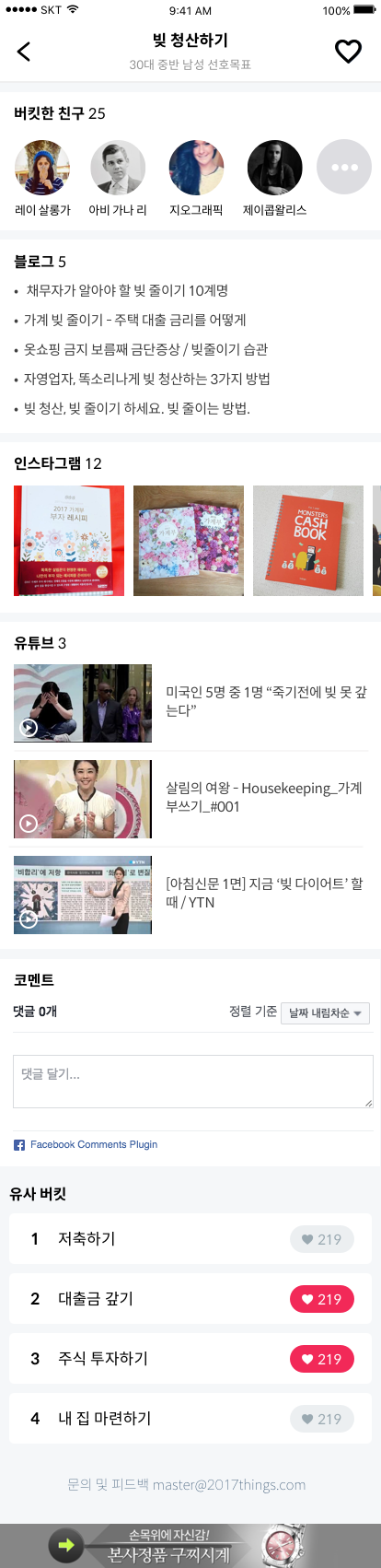
Admin 설계 시 가장 먼저 신경 쓴 부분은 목표를 생성하고 외부 API를 연동해서 하나의 콘텐츠를 완성하는 과정입니다. 핵심 로직을 먼저 설계하고 전체 사이트맵을 완성했습니다.
Admin 기획서는 오픈하기 어려운 관계로 스크린샷 한 장 올려봅니다.

Admin 코어 프로세스를 설계하고 기능 구현에 대해 논의를 했는데 내가 제안한 로직으로 개발할 경우 작업 기간이 늘어날 수 있고, 속도도 느려질 수 있어서 API 검토 후 방향을 결정하기로 함. 결과는 최형이 알아서 잘 만들어줌.
3. 기획서 리뷰 및 협의
그동안 메신저로만 이야기를 나누다가 Admin/Front 기획서가 어느 정도 완성되어 카페에서 미팅함. 리뷰라고 하긴 뭐하고 커피 마시면서 가볍게 이야기를 나눴는데 최형이 내가 설계한 방향보다 좋은 아이디어를 많이 제안해줘서 기획서에 반영하기로 함. 역시 훌륭한 개발자라고 다시 한번 느낌.
네이티브 앱과 모바일웹 중 어떤 기술 기반으로 서비스를 만들지도 고민해봤는데 PC와 Mobile 등 모든 디바이스에 가볍게 공유되는 것이 중요한 관계로 모바일 웹으로 구축하기로 결정함.
서비스명과 도메인명도 고민해봄
- 가칭 : 2017 버킷리스트
- 도메인 : 2017things.com
4. Admin 구축 및 테스트 (8일차)
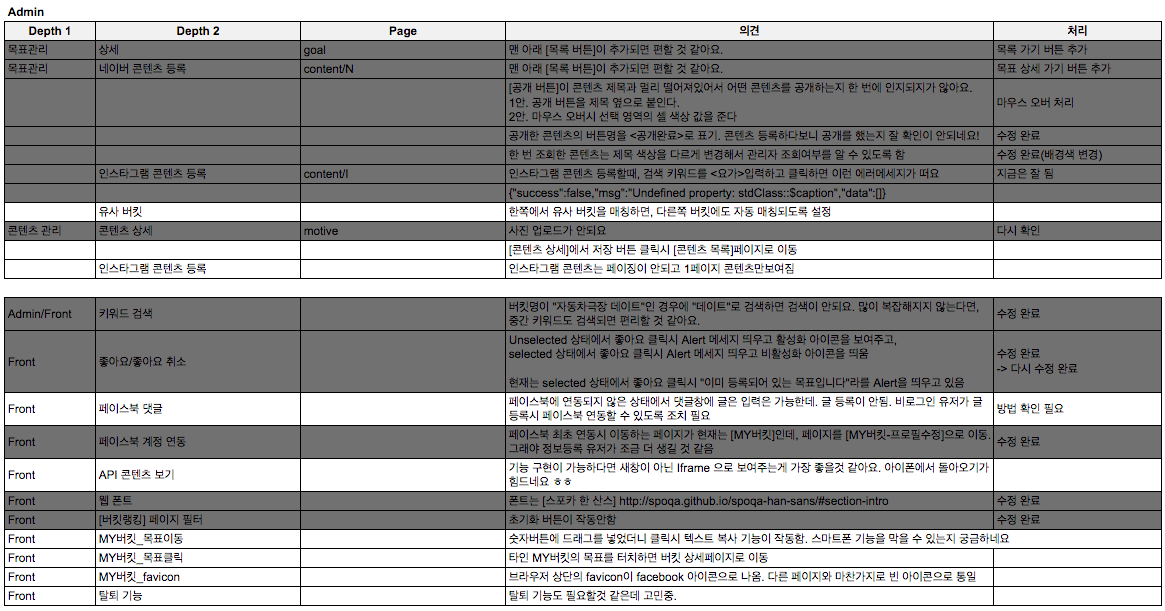
최형이 주말에 뚝딱 작업해서 Admin을 만들어줬음. 이형은 정말 최고다. 2일 만에 서버 세팅, DB세팅, 퍼블리싱, 핵심기능 구현까지 모두 완료! 나는 기능 검수를 위해 Google 스프레드시트로 테스트 시트를 생성함.

5. 콘텐츠 리스트업 및 등록
우리 서비스는 콘텐츠가 서비스의 성패를 좌우한다. 따라서 사람들이 관심 가질만한 콘텐츠를 충분히 누적하는 게 핵심이기에 <온라인 검색, 버킷리스트 관련 책, 버킷리스트 앱>의 목표들을 수집하여 약 200여 개의 목표를 생성했다. 다음으로 목표와 매칭 되는 API 콘텐츠를 등록해야 하는데 홍보글이 많아서 콘텐츠를 수집하는데 시간이 오래 걸렸다.
내가 직접 등록하기에는 시간적 한계가 있어서 임산부인 아내에게 SOS를 쳤다. 구글 애드센스로 수익이 생기면 모두 주기로 하고..! 혹시 이 글을 보신다면 마음에 드는 광고는 한 번씩 클릭해주세요! ㅎㅎㅎ
6. 기획서 최종 완료
Admin 핵심 기능도 구현되었겠다. 아내가 콘텐츠 등록도 해주겠다. 이제는 일정에 쪼임이 없어 띵가띵가 여가시간을 즐기다 누락된 UI 설계 및 디스크립션을 추가해 기획서 작업을 최종 완료했다.
7. 스케치 툴로 디자인하기
살다 살다 내가 디자인을 할 줄은 꿈에도 생각 못했다. 나는 디자인 감각이 없다고 판단했기에 디자인해볼 생각은 전혀 없었는데 상황이 상황인지라 스케치 툴로 디자인을 하게 되었다. 툴을 많이 사용해봐서인지 스케치 툴은 처음 사용하는데도 전혀 어려움이 없었다.
여러 앱들을 사용해보고, 드리블과 스케치 리소스 사이트를 둘러보며 디자인을 완성했다. 그리고 깨달았다. 나... 디자인 감각이 없지는 않구나! (위에 작성한 화면 설계서와 비교해보세요!)






전체 디자인을 공개하지는 못했지만 총 20page의 디자인을 완성했다.
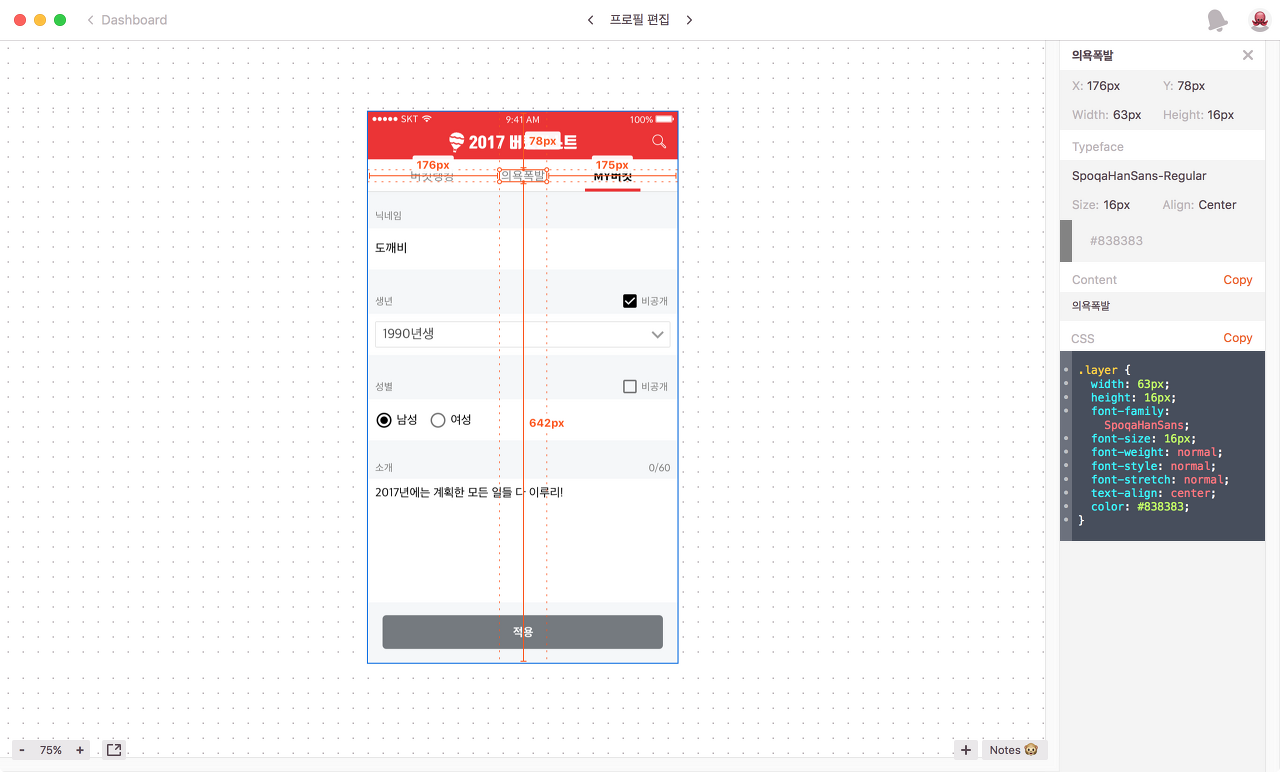
8. 제플린으로 스타일 가이드 공유하기
디자인 작업을 완료했으니 이제 코딩과 개발을 담당하는 최형에게 스타일 가이드를 전달해야 한다. 스케치 플러그인 제플린을 설치하고 Export 했더니 다음과 같은 스타일 가이드가 뚝딱 만들어진다! 오~~ 신세계!

9. 로고 만들기
디자인을 끝내고 보니 텍스트로 넣은 로고가 너무 밋밋했다. 그래서 로고 디자인을 해보려고 하는데 어떻게 시작해야 할지 감이 안 왔다.
그래서 이쁜 폰트를 찾아보자는 생각으로 검색을 해보다가 저작권 걱정 없는 무료 한글 폰트 포스팅을 보고 소개된 폰트를 하나씩 적용해봤다. 계속 적용해봐도 딱히 마음에 드는 폰트가 없었는데 티몬 몬소리체를 적용해보니 잘 어울린다를 느낌을 받았다. 그래 너로 결정했어!
다음으로 외부로 공유하거나, 네이티브 앱을 만들 때 활용할 심볼을 만들고 싶었다. 어떤 심볼을 사용할지를 잠시 고민해봤는데 재미있게 봤던 업(up)이라는 영화의 애드벌룬이 적당하다고 생각되어 아이콘 공유 사이트인 더눈프로젝트에서 마음에 드는 애드벌룬을 검색하고 스케치에서 펜툴로 그렸다.
그래~ 로고는 이렇게 완성했다. 뿌듯 뿌듯!



로고와 별개로 서비스 기본 폰트는 스포카 한 산스 폰트를 적용함.
10. 구글 애널리틱스와 구글 애드센스 적용
사이트가 거의 다 완성되어 로그분석을 위한 구글 애널리틱스 스크립트를 삽입하고, 수익창출을 위한 구글 애드센스 심사를 요청하여 프로젝트 오픈 준비를 마쳤다. (오픈 후 검색엔진 최적화를 위한 메타태그 작업 추가)
정리하며
그동안 에이전시, 중견기업, 스타트업 창업 멤버(2회), 프리랜서 등으로 일하면서 수없이 많은 사이트를 만들어봤지만 오로지 나만의 사이트를 만들어본 것은 처음이라 저에겐 이번 프로젝트의 의미가 큽니다.
그리 대단한 서비스는 아니지만 시니어급 기획자(디자이너)와 개발자 2명만 있으면 한 달 이면 웬만한 서비스는 만들 수 있다는 걸 검증하는 시간이었습니다. 실제로 제가 기획/디자인에 투여한 시간이 약 10일, 개발자가 전체 개발에 투여한 시간도 10일 정도 소요되었습니다.
또한 기획자는 기획만 해야 한다는 경계선을 이번 경험을 통해 허물 수 있었습니다. 이제는 기획자도 충분히 디자인을 할 수 있습니다. 앞으로의 기획자와 디자이너의 포지션은 해외와 마찬가지로 하나로 통합되고, 전략기획 직군만 별도로 빠지지 않을까 생각되네요.
마지막으로 이번 프로젝트는 공간의 제약에서 완전히 해방된 프로젝트였습니다. 저희 집은 인천인고 최형은 선릉이라 필요한 이야기는 카톡으로 간단히 대화하고 기획서, QA시트, 디자인 산출물은 온라인으로 공유했는데 커뮤니케이션의 어려움은 전혀 없었습니다. 카페에서 2번 만나서 짧게 이야기한 게 전부네요. 그렇다고 안 친한 사이는 아닙니다 ㅎㅎㅎ
제일 중요한 이야기를 빼먹었네요.
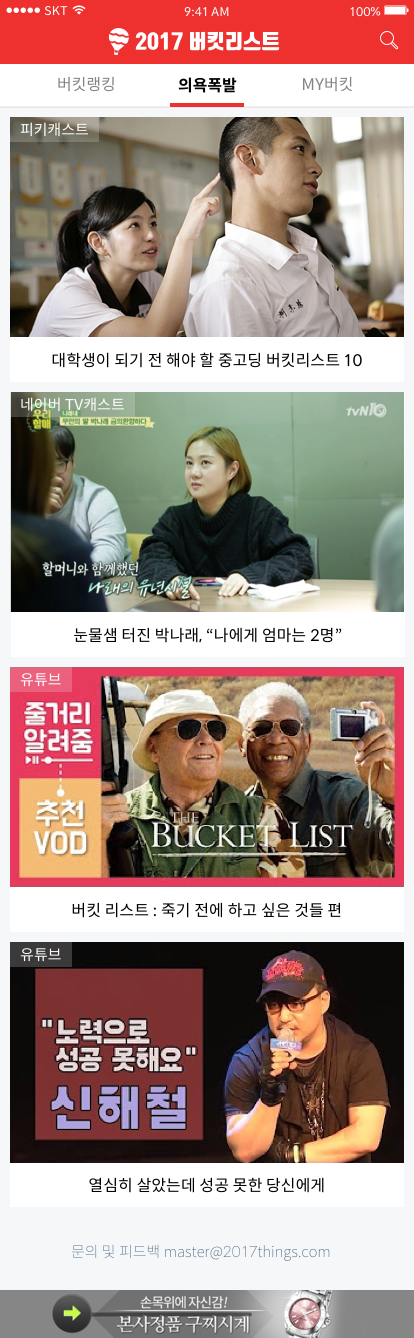
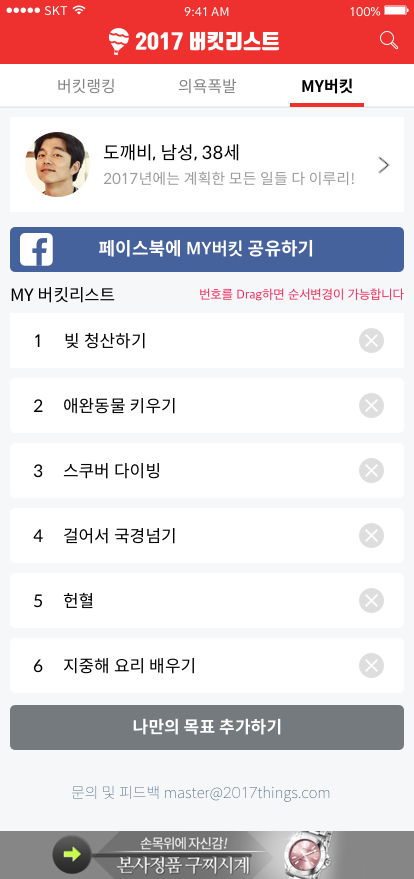
2017 버킷리스트는 여러분의 새해 목표를 쉽게 선택하고 공유할 수 있도록 만들었습니다. 주변에 많은 입소문 부탁드립니다. 저희 서비스는 여러분의 참여가 절실히 필요합니다! ^^ 서비스에 대한 아쉬운 점도 댓글로 남겨주시면 적극 수용하도록 하겠습니다.
운세 서비스 등의 광고 제휴도 가능합니다! 으흐흐흐흐!!
- 사이트 바로가기 : 2017 버킷리스트
관련 시리즈 글 (20)
- 요구사항은 무엇을 토대로 구체화할 수 있을까요?
- 한 장의 이미지로 압축한 제품 개발 프로세스 맵!
- 기획서 완성도가 떨어지고 보기가 어려워요!
- 넷플릭스의 영화 추천 알고리즘
- 개발자 윌슨의 테스트 시나리오!
- 주니어 기획자를 위한 추천도서!
- ONDA 기획자 스터디, 아이디어/UX 분석/PM
- ONDA 기획자 스터디, 트리플 서비스 분석
- ONDA 기획자 스터디, 지그재그 서비스 분석
- API가 뭔가요? (비개발자용)
- 딱 한 달 동안 나만의 웹사이트 기획하고 만들기!
- 웹/모바일 서비스 검수 시나리오 (테스트 시나리오)
- 회의 시간을 반으로 줄이는 기획 리뷰 노하우
- 신규 Web & Mobile 서비스 구축 프로세스
- 한 번쯤 들어봤던 화면설계 & 프로토타이핑 툴 총정리
- 기획자에게 꼭 필요한 산출물 모음 (웹만사 맥비님 자료 링크)
- 웹 서비스 구축 체크리스트
- [웹 기획] 화면 설계 용어 정리
- [웹사이트 운영 팁] VOC를 근거로 한 서비스 개선방법
- 개발자와 효과적으로 커뮤니케이션하는 방법
