개발자와 효과적으로 커뮤니케이션하는 방법

주니어 기획자 시절.
개발자와 업무 관련 이야기를 나누다 보면 도통 무슨 이야기를 하는지 이해가 안 되는 경우가 많았다. 이야기를 하면 할수록 점점 더 미궁으로 빠져든다.
당장 업무를 진행해야 하는데 대화가 막히면 감정싸움으로 변질되고 기획자는 이렇게 이야기한다. "네이버는 되는데요!", 이에 발끈한 개발자가 응답한다. "우린 네이버가 아니에요!" 네이버가 되는 것도 맞는 말이고, 우린 네이버가 아닌 것도 맞는 말이다. 이런 감정싸움은 굉장히 소모적이다. 대부분의 기획자와 개발자가 이와 같은 논쟁을 겪어보았을 것이다.
왜일까?
기획자와 개발자의 사고 과정이 다르기 때문이다.
기획자는 생각을 글과 그림으로 표현하는 직군이다. 손으로 만질 수 없는 생각을 문서로 표현하기 위해 "사업적 이익", "고객가치", "사용 편의성" 등 여러 가지 요소를 종합적으로 고려해 문서를 제작한다. 비록 눈에 보이는 건 한, 두장의 문서일지라도 그 안에는 수많은 생각이 담겨있고 구현 가능하다고 생각한다.
반대로 개발자는 논리로 접근하는 직군이다. 기획 안을 전달받으면 서비스의 원활한 구동을 위해 주어진 환경(서버, 데이터베이스, 기존에 개발된 로직 등) 내에서 어떻게 구동할지 머릿속의 퍼즐을 짜 맞추기 시작한다. 논리적으로 문제가 될 만한 빈틈과 예외케이스를 빠짐없이 체크한다.
창과 방패와 같이 서로의 업무영역이 다르기 때문에 "기획자는 해주세요!", "개발자는 안되겠는데요!"가 끊임없이 맞물리는 것이다.
게시판에 파일 업로드 기능을 추가한다고 가정하고 기획자와 개발자의 업무 흐름을 살펴보자.
파일 업로드 기능을 추가하려는 기획자의 업무 흐름은 다음과 같이 흘러간다.
1. 게시글과 더불어 참고자료를 올릴 수 있는 파일 업로드 기능이 필요하지 않을까? (필요성 확인)
2. 파일 업로드 기능 추가 여부에 대한 당위성을 정리하고 업무 유관자와 협의한다.
3. 기능 추가가 협의되었다면 타사 서비스를 참고하고, 사용자 경험(UX)을 고려해 화면을 설계한다.
4. 개발 실무자에게 화면설계서를 전달한다
파일 업로드?
화면설계서를 전달받은 개발자는 파일 업로드 기능에 대해 머릿속에서 퍼즐을 맞춰본다.
1. 파일이 업로드되면 파일명은 DB에 어떻게 남기고, 파일은 어디에 저장하지? 현재 보유한 서버로 가능한가?
2. 모든 유형의 파일 업로드를 허용해야 할까? 보안에 문제가 생길 것 같은데..
3. 파일은 몇 개까지 올리도록 해야 하지?
4. 파일 업로드 용량에 제한을 둬야 하지 않을까?
5. 업로드한 파일을 삭제하면 서버에서도 지워야 하나?
6. 파일 서버 용량이 가득 차면 어떡하지? 오래 된 파일은 주기적으로 삭제해야 하나?
7. 예상되는 문제가 많은데 파일 업로드 기능이 꼭 필요한가? 굳이 꼭 필요하다면 파일은 다른 데 올리도록 유도하고 링크만 연동하면 안될까? 등등등
이렇게 예상되는 문제들을 자동적으로 떠올리고 기획자에게 질문을 던진다.
이런 경우에는 어떻게 해야 하죠? 이거 안되겠는데요!
기획 과정에서 충분히 고민했음에도 개발자와 리뷰를 진행하면 수많은 질문이 쏟아지고 예상하지 못했던 질문과 마주하면 당황하게 된다. 팀워크가 좋은 경우 이러한 과정을 통해 더 나은 기획 안을 만들어내는 자양분이 되지만, 감정적으로 부딪히는 상황에서는 기획자는 말도 안 되는 기획안을 가지고 오는 사람으로 평가되고, 개발자는 무조건 안된다고 이야기하는 부정적인 사람으로 평가된다.
개발자들과 효과적으로 커뮤니케이션하는 방법
개발자와의 대화가 자주 막혀 고민이라면 본인의 기획 방법을 점검해보는 것이 좋다. 개발을 배우는 것도 좋은 방법이지만 개발을 배운다고 이 문제가 당장 해결되지 않는다. 개발자와의 대화에서 가장 중요한 것은 논리적 사고! 기획서를 제작할 때 이 기능이 왜 필요하고, 어떤 프로세스로 작동하고, 예상되는 문제점은 무엇이고, 어떻게 해결할지에 대해 습관적으로 고민해야 한다. 기획자 본인도 이해가 잘 안 되는 기획서를 넘겨서는 안된다. 아래 6가지 과정을 습관화하면 굳이 개발을 배우지 않더라도 좀 더 효과적으로 커뮤니케이션 할 수 있다.
1. 기능 하나를 추가하더라도 명확한 이유가 있어야 한다.
기획을 시작한지 얼마 안되었거나 시간에 쫓겨 기획을 하다 보면 타사 서비스를 무작정 베껴오는 경우가 있다. 겉보기에 동일한 기능일지라도 우리 서비스에는 도입이 불가능한 경우가 많다. 뒷단 로직이 다르기 때문이다. 따라서 기획자는 타 서비스를 무작정 베껴서는 안된다. 버튼 하나를 추가하더라도 이 버튼이 있어야만 하는 이유를 제시할 수 있어야 한다. 그래야만 내 기획안에 대해 자신감이 생기고 질문을 받았을 때 명확히 대답할 수 있다. 본인의 생각이 누락된 채 무작정 베끼는 기획자는 자격미달이다.
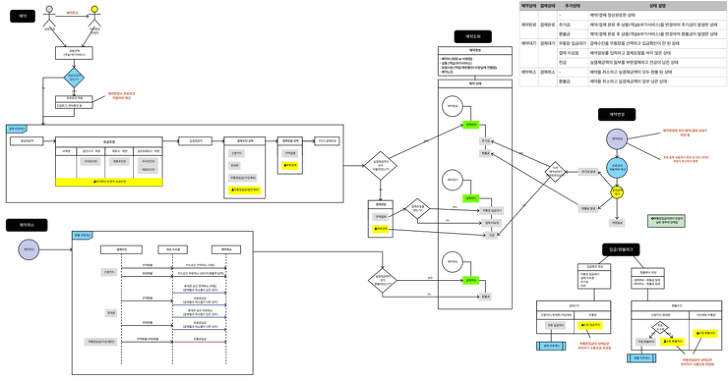
2. 복잡한 기획일수록 플로우차트를 그려본다.
플로우차트 그리기를 어려워하는 기획자들이 많다. 하지만 프로세스가 복잡할수록 반드시 플로우차트를 그려야 한다. 그래야만 서비스의 논리적인 흐름을 정리할 수 있고, 중간중간에 발생하는 예외케이스를 빠짐없이 찾아낼 수 있다. 플로우차트를 그릴 때 굳이 형식에 얽매일 필요는 없다. 우리의 생각을 개발자가 잘 이해할 수 있도록 정리하면 된다. 잘 만들어진 플로우차트는 출력해 눈에 보이는 곳에 붙여놓자. 전문가처럼 보이는 효과를 덤으로 얻을 수 있다.

3. 예상되는 문제들을 떠올리고 정책으로 정리한다.
플로우차트를 그리다 보면 프로세스에서 벗어난 예외케이스들이 발견된다. 기존 프로세스를 조금 변경해서 담아낼 수 있으면 다행이지만 그럴 수 없는 경우에는 정책적으로 제약을 걸어야 한다. 예를 들어 파일이 1개 등록되었을 때는 문제가 없지만 파일을 다중 등록할 때 시스템 로직이 꼬인다면 정책적으로 파일 업로드는 1개만 허용한다 등의 기준을 세워야 한다.
4. 프로토타입을 만들어본다.(권장사항)
대부분의 현장에서는 파워포인트로 화면을 설계하지만 기회가 된다면 프로토타입 툴을 사용해보길 추천한다. 프로토타입은 화면 설계를 바로 구동해볼 수 있기 때문에 누락된 요소들을 실시간으로 발견할 수 있어 보다 탄탄한 기획을 할 수 있다. 또한 개발자를 포함하여 업무 관계자들과 대화할 때도 기획 의도를 훨씬 수월하게 전달할 수 있다. 프로토타입 툴은 5년간 사용해온 Axure를 추천한다.
5. 기획서를 전달할 때는 반드시 구두로 설명한다.
기획서를 이메일, 메신저, 업무시스템 등을 통해 문서로만 전달하면 아무리 문서를 잘 만들고 주석을 꼼꼼히 적어놓는다고 해도 기획 의도를 100% 전달하기 어렵다. 따라서 기획서를 전달하고 난 뒤에 반드시 구두로 설명하는 것이 좋다. 가장 좋은 방법은 공식적인 리뷰 시간을 가지는 것이고, 다음으로는 직접 자리에 찾아가서 이야기를 나누는 것, 이마저도 힘들다면 전화 연락을 통해서라도 설명하는 것이 좋다. 리뷰를 거치는 과정에서 기획에서는 놓쳤던 문제점들을 발견할 수 있고 개발자와의 대화를 통해 효과적인 대안을 찾아낼 수 있다.
6. 개발자의 의견을 귀담아 듣는다.
간혹, 내가 기획한 대로 만들어내라는 독불장군 스타일의 기획자가 있다. 하지만 그동안의 경험을 비추어보면 기획에는 정답이 없다. 여러 분야의 사람들과 생각과 의견을 공유하고 그중에 가장 나은 대안을 찾아내는 것이 기획자가 가져야 할 기본 소양이다. 기획은 기획자의 전유물은 아니다.
정리하면,
개발자와 효과적으로 커뮤니케이션하기 위해서 기획자는 좀 더 논리적으로 기획하고, 개발자의 비판적인 의견도 적극 수용하여 보다 나은 기획안을 만들려는 자세가 중요하다. 가장 효과적인 방법은 개발자와 절친한 사이가 되는 것이다. IT 직군은 사람과 사람 사이에 하는 일이기에 서로가 신뢰하고 우호적 관계를 맺고 나면 업무처리가 훨씬 쉬어진다.
첨언. 개발자분들께!
기획자와 대화할 때 좀 더 부드럽게 이야기하고, 좀 더 친절히 설명해주시길 부탁드립니다. 무심코 내뱉는 비판적인 말 한마디에 기획자는 쉽게 상처받는답니다. 대화 방법을 조금만 개선해도 상호간의 커뮤니케이션은 한층 좋아질 수 있습니다. ^^
관련 시리즈 글 (20)
- 요구사항은 무엇을 토대로 구체화할 수 있을까요?
- 한 장의 이미지로 압축한 제품 개발 프로세스 맵!
- 기획서 완성도가 떨어지고 보기가 어려워요!
- 넷플릭스의 영화 추천 알고리즘
- 개발자 윌슨의 테스트 시나리오!
- 주니어 기획자를 위한 추천도서!
- ONDA 기획자 스터디, 아이디어/UX 분석/PM
- ONDA 기획자 스터디, 트리플 서비스 분석
- ONDA 기획자 스터디, 지그재그 서비스 분석
- API가 뭔가요? (비개발자용)
- 딱 한 달 동안 나만의 웹사이트 기획하고 만들기!
- 웹/모바일 서비스 검수 시나리오 (테스트 시나리오)
- 회의 시간을 반으로 줄이는 기획 리뷰 노하우
- 신규 Web & Mobile 서비스 구축 프로세스
- 한 번쯤 들어봤던 화면설계 & 프로토타이핑 툴 총정리
- 기획자에게 꼭 필요한 산출물 모음 (웹만사 맥비님 자료 링크)
- 웹 서비스 구축 체크리스트
- [웹 기획] 화면 설계 용어 정리
- [웹사이트 운영 팁] VOC를 근거로 한 서비스 개선방법
- 개발자와 효과적으로 커뮤니케이션하는 방법
