기획서 완성도가 떨어지고 보기가 어려워요!

지난주. 개발 팀과의 중간 회고에서 기획서의 완성도가 떨어지고 보기 어렵다는 피드백을 받았다. 인정하고 싶지 않았지만 부정할 수 없었다. 실제로 기획서의 완성도가 떨어졌기 때문.
현재의 상황을 간략히 요약하면 4개의 개발 유닛, 3명의 PM, 1명의 디자이너로 구성된 팀에서 나는 PO역할을 담당하고 있다. 기존에 MVP로 빠르게 출시한 제품이 있었는데 시장의 원하는 요구사항을 모두 수용하기에는 어려움이 있고 확장성도 떨어져 회사 차원에서 리뉴얼을 결정하게 되었다.
기존에 운영하던 제품이었고, 기존에 운영하던 멤버들이 절반 이상 참여해서 순조롭게 진행될 거라 기대했지만 프로젝트의 중간쯤 온 지금 시점에 되돌아봤을 때 여러 가지 문제들을 맞딱들이게되었다.
그중에서도 오늘은 기획서의 완성도가 떨어지고 보기 어렵다는 피드백에 대한 회고를 해보려고 한다. 나는 기획자 출신의 PO이고 그동안 여러 개의 제품을 직접 기획하고 론칭했다. 이전에는 기획에 대한 클레임이 거의 없었는데 이번에 인입된 피드백들을 부정할 수 없었고 원인을 찾아보기 시작했다.
#1 기획과 개발이 동시에 시작되었다.
이번 프로젝트는 기존 제품을 리뉴얼하는 프로젝트였고 기획과 개발이 동시에 시작되었다. 지금 와서 돌아보면 제품 팀 멤버들이 우리의 제품과 고객, 회사의 목표를 100% 이해한 상황에서는 기획과 개발이 동시에 진행될 수 있었겠지만 현재의 제품 팀에는 새롭게 합류한 멤버들도 많았고 기존에 운영하던 멤버들도 우리 제품을 100% 이해하는 사람은 거의 없었다. 그러다 보니 일의 순서가 꼬여버렸다.
또한, 기존 제품의 전신을 유지하면서 기술 부채를 해결하는 방향으로 프로젝트를 시작했지만 시장의 새로운 요구사항을 반영해서 제품을 기획하다 보니 기존 제품에서 변경되는 내용이 많아지기 시작했다. 외형은 유지하고 백 단을 리뉴얼하는 프로젝트에서 외형과 백 단을 전체 리뉴얼하는 프로젝트로 제품의 방향이 변경되었다.
기획 단에서 깊게 고민해야 하는 요소들이 많아진 상황에서 각각의 개발 유닛은 이미 개발을 진행하고 있었고 기획이 개발을 따라가는 그림이 되었다. 그러다 보니 기획에 허점들이 생기기 시작했고 이미 구현된 기능을 다시 고쳐야 하는 상황들을 종종 마주하게 되었다. 누구나 예상하듯이 서로가 힘든 상황이 되었고 이번 중간 회고를 통해 이런 이야기들을 많이 나누게 되었다.
그래도 현시점에서 긍정적인 요소는 이제는 기획이 개발 속도를 거의 다 따라와서 디테일을 챙길 수 있게 되었고 제품에 대한 방향성도 전사적으로 동기화되어가고 있다.
#2 경험 많은 전문 기획자가 필요했다.
우리가 지금 만드는 제품은 복잡도가 아주 높다. 하나의 기능을 구현하기 위해서는 뒷 단에 얽힌 모든 프로세스를 검증해야 한다. 또한 제품 사용 목적이 다른 A, B, C 그룹의 고객 needs를 모두 수용할 수 있어야 한다. 그러다 보니 도메인 경험이 없거나 설계 경험이 많지 않은 주니어 PM이 기획하기에는 난이도가 아주 높은 프로덕트이다.
이 프로젝트에는 3명의 PM이 참여했는데 1명은 시니어 레벨에 도메인 경험이 없는 멤버이고, 2명은 주니어 레벨에 도메인 경험이 있는 멤버이다. 앞서 언급했듯이 개발이 먼저 진행 중이고 기획이 뒤따라가는 상황이다 보니 주니어 PM 2명을 기존 제품의 리뉴얼 영역에 배정하고, 새롭게 합류한 시니어 PM을 기존 제품과 독립할 수 있는 신규 기획에 배정했다. 사실 여기서 가장 중요한 역할은 PO인 나였다. 우리 제품의 설계 경험이 많고 도메인을 잘 아는 내가 실무 영역에 깊게 개입해서 디테일을 챙기고 전체적인 완성도를 높였어야 했는데 그러지 못했다. 굳이 변을 하자면 외부 업무가 너무 많았다. 기존 제품의 유지보수 건을 챙기고, 회사 차원의 다양한 의사결정에 관여하다 보니 현 프로덕트에 할애하는 시간이 상대적으로 부족했다.
그래도 이번 회고를 통해 진짜 문제와 마주하게 되었고 내가 지금 어디에 집중해야 하는지를 다시 한번 알게 되었다.
#3 기획 프로세스가 변경되었다.
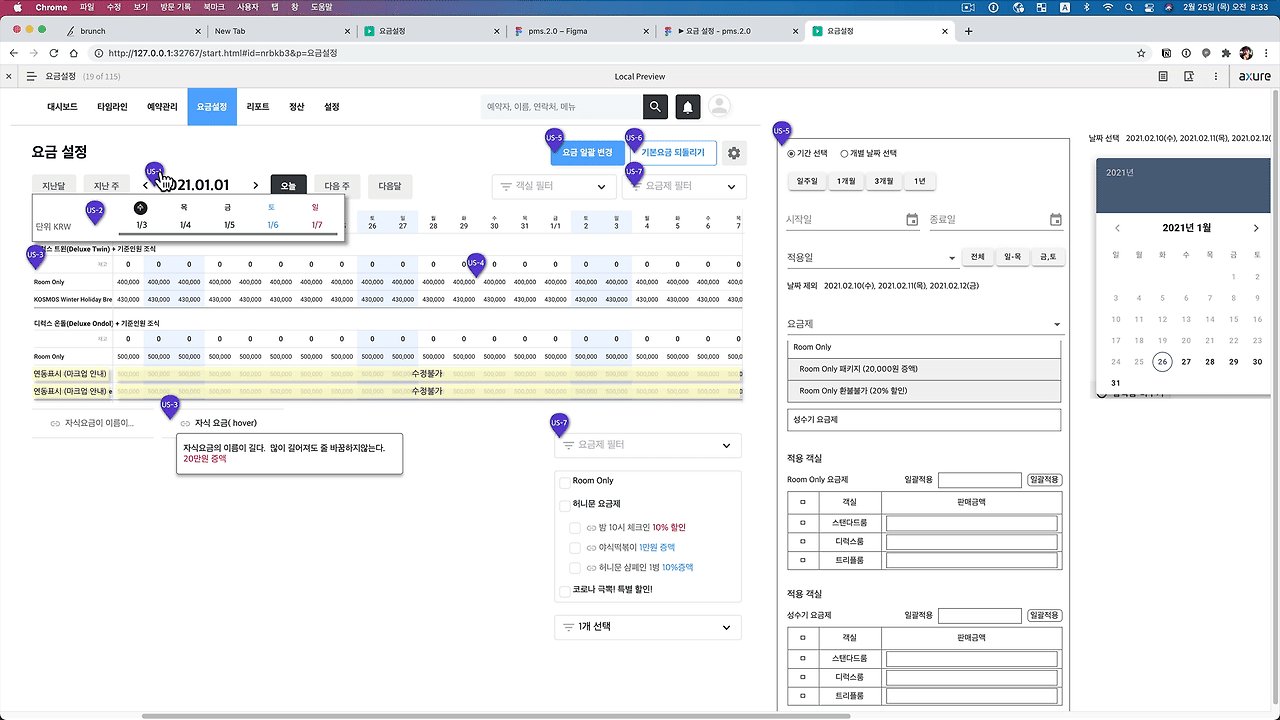
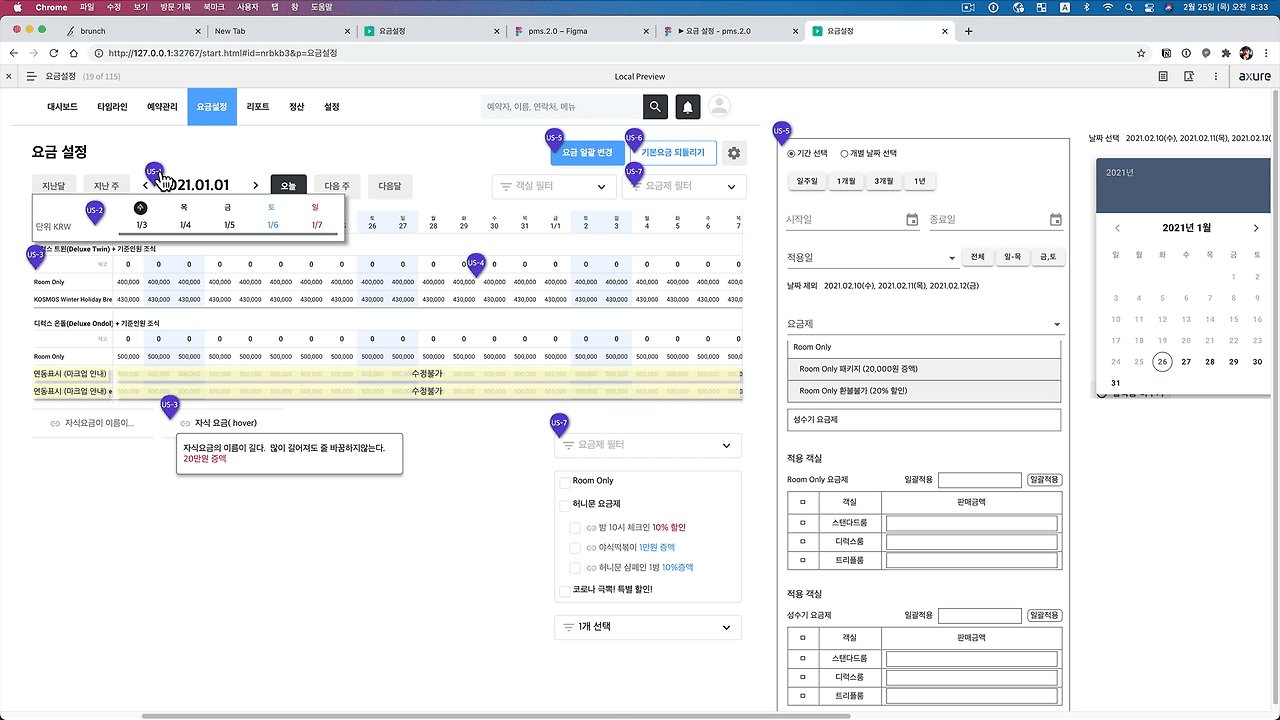
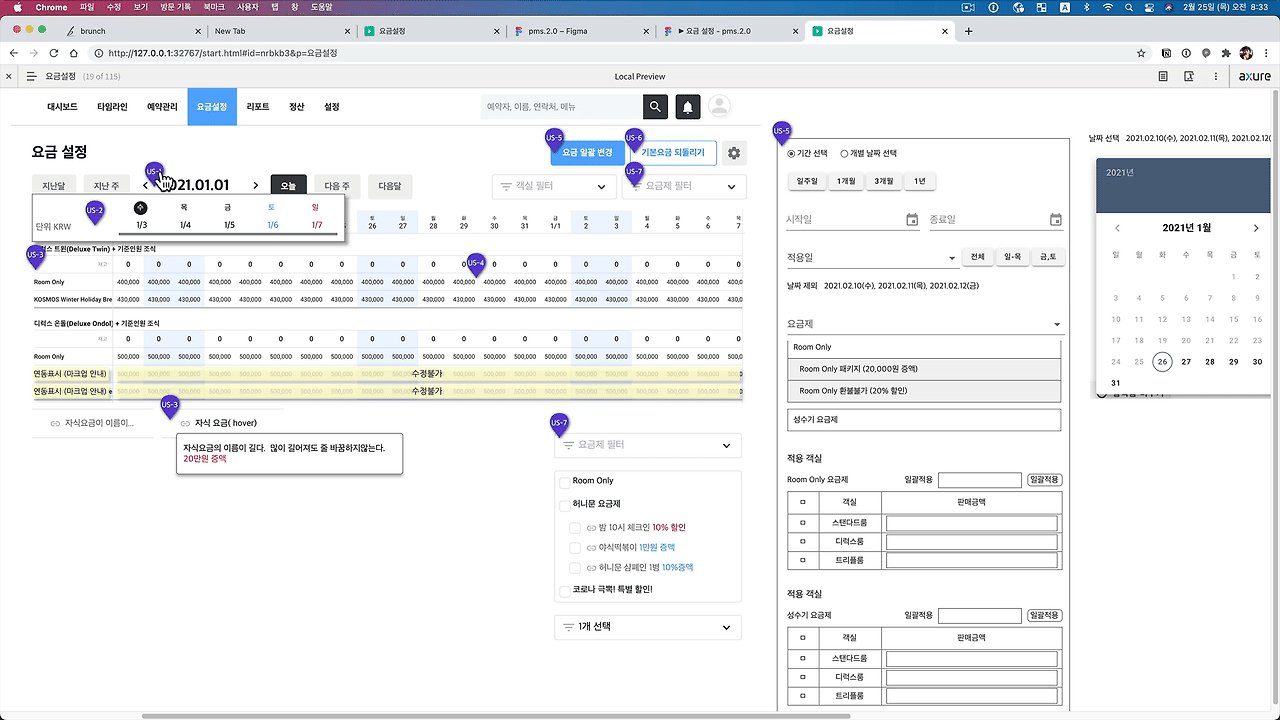
우리는 지금 Notion, Axure, Figma로 기획/디자인을 하고 있다. 기존에 설계 문서를 작업할 때는 Axure에 wireframe과 기능 명세를 자세히 작성했는데 프로젝트가 론칭되고 운영 단계에 들어가면 과거에 고민했던 내용이 휘발되어 히스토리를 추적하기가 어려웠다. 그래서 각종 정책과 기능 명세는 Notion에 정리하고 wireframe을 분리하기로 결정했다.
구체적인 프로세스는 다음과 같다.
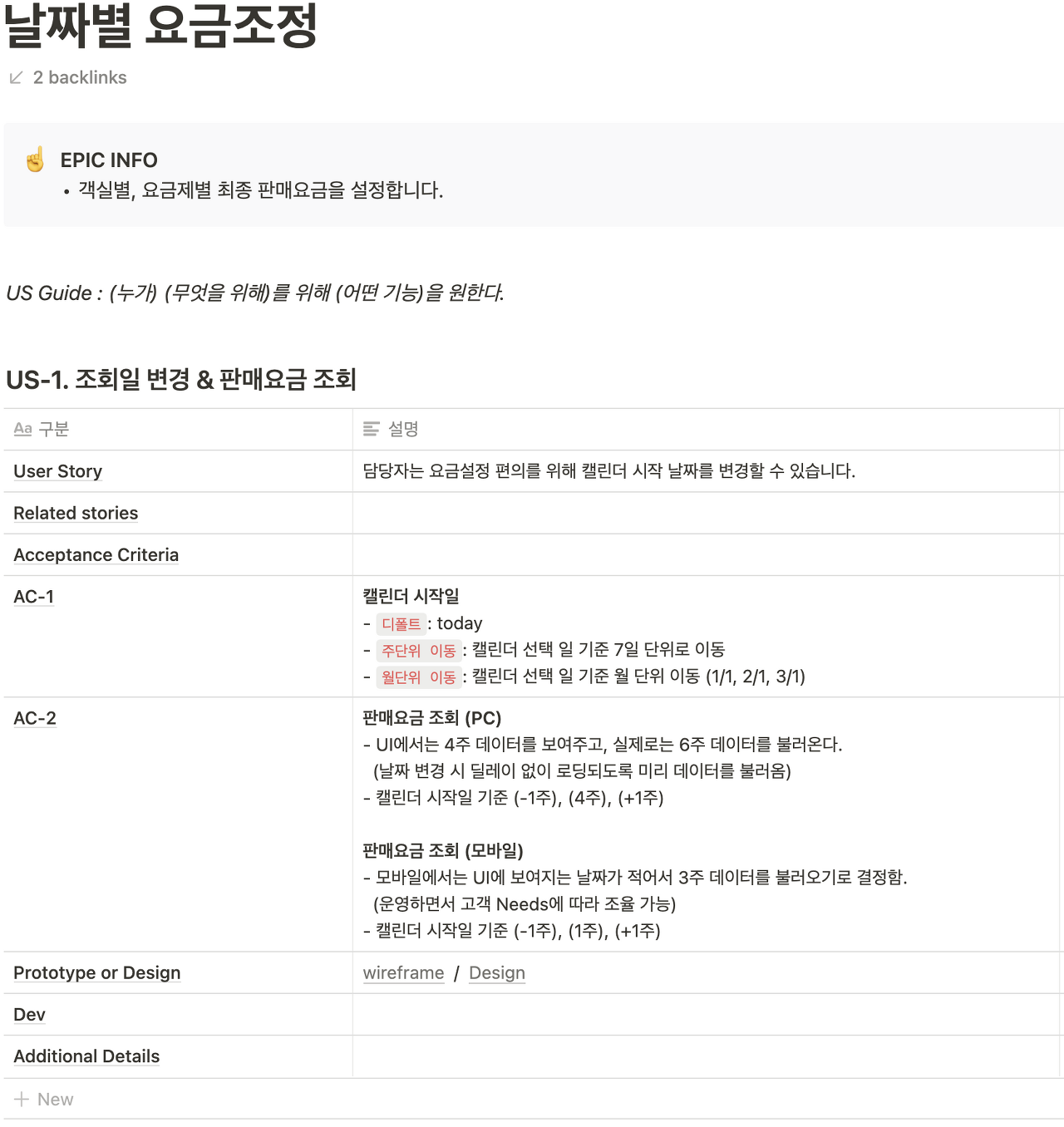
Step 1. 유저 스토리 작성
Wireframe을 그리기 전에 Notion에서 User Story와 기능 명세를 작성하고 유관자 리뷰를 진행하고 보완한다. 상황에 따라 Flowchart를 추가하기도 한다.

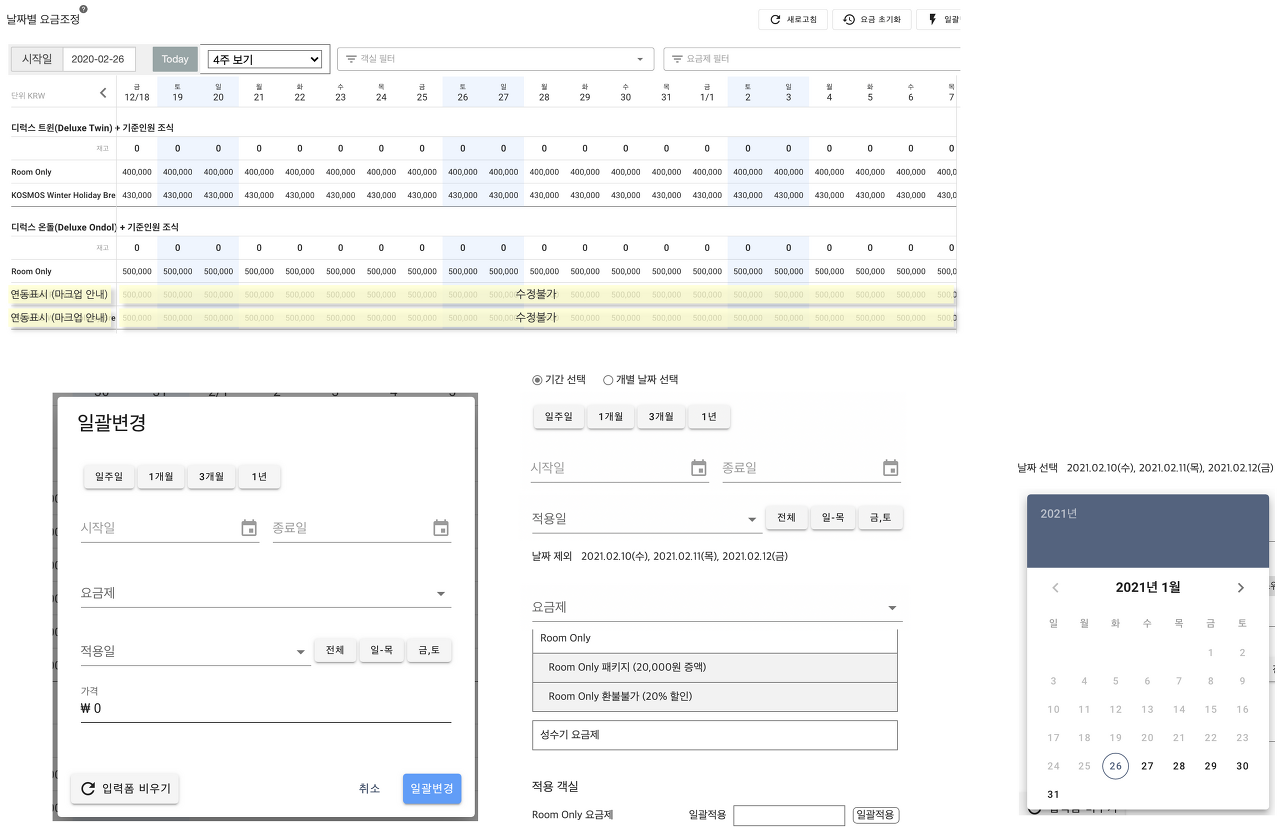
Step 2. 와이어프레임 설계
Step 1에서 협의된 내용을 바탕으로 Wireframe을 설계한다. Wireframe을 작성할 때는 디자인 요소는 모두 배제하고 Step 1에서 언급되었던 핵심 기능을 모두 올려놓는데 집중한다. Description이라고 부르는 자세한 기능 명세는 작성하지 않는다. Wireframe이 완성되면 유관자 리뷰를 진행하고 Step 1,2를 보완한다.

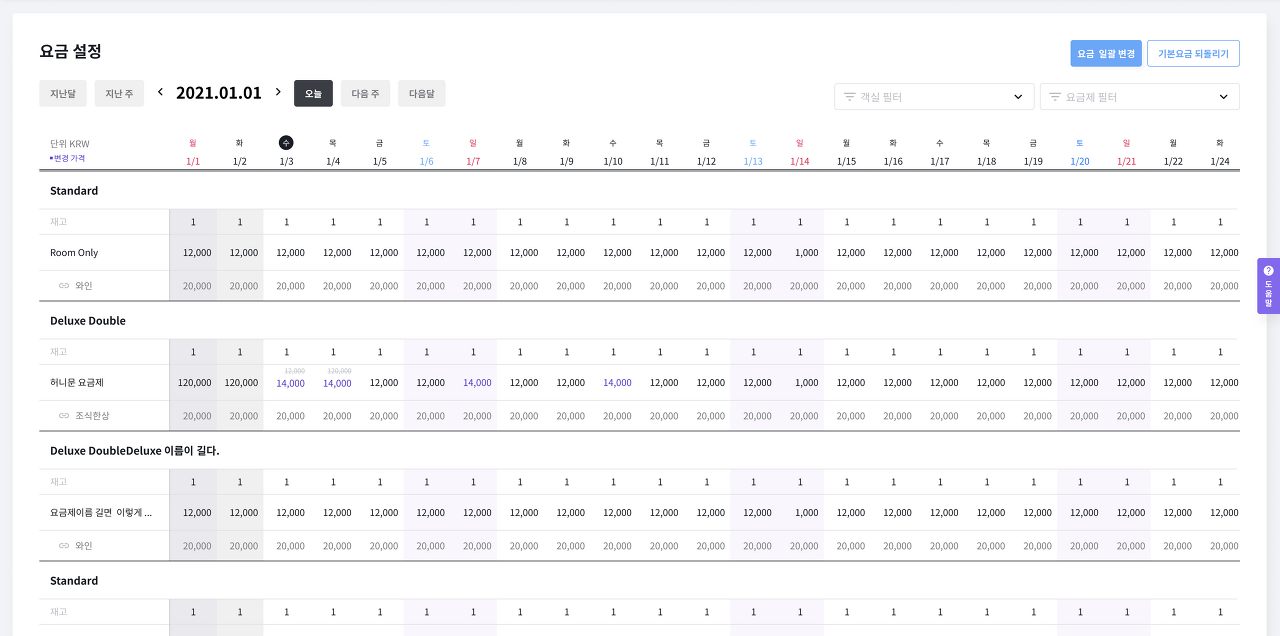
Step 3. 디자인
PM과 디자이너가 커플링 되어 고객 관점에서의 사용성을 깊게 고민하고, 전체적인 디자인 가이드라인에 맞추어 최종 디자인을 완성한다. wireframe에서 설계한 레이아웃이 완전히 바뀌는 경우도 자주 발생하기 때문에 wireframe에 많은 에너지를 쏟지 않는다. Design이 어느 정도 완성되면 유관자 리뷰를 진행하고 Step 1,2,3을 보완한다.

개인적으로 이 프로세스가 꽤나 합리적이고 괜찮은 방법이라고 생각되어 강하게 추진했는데 기존에 진행하던 프로세스에서 많이 바뀌다 보니 기획을 하는 PM들도 적응하기 어려워했고 문서를 보는 개발자도 힘들어했다. 이번 회고에서 개발자 들의 공통된 피드백은 문서를 보기 힘들다는 내용이었다. OTL.
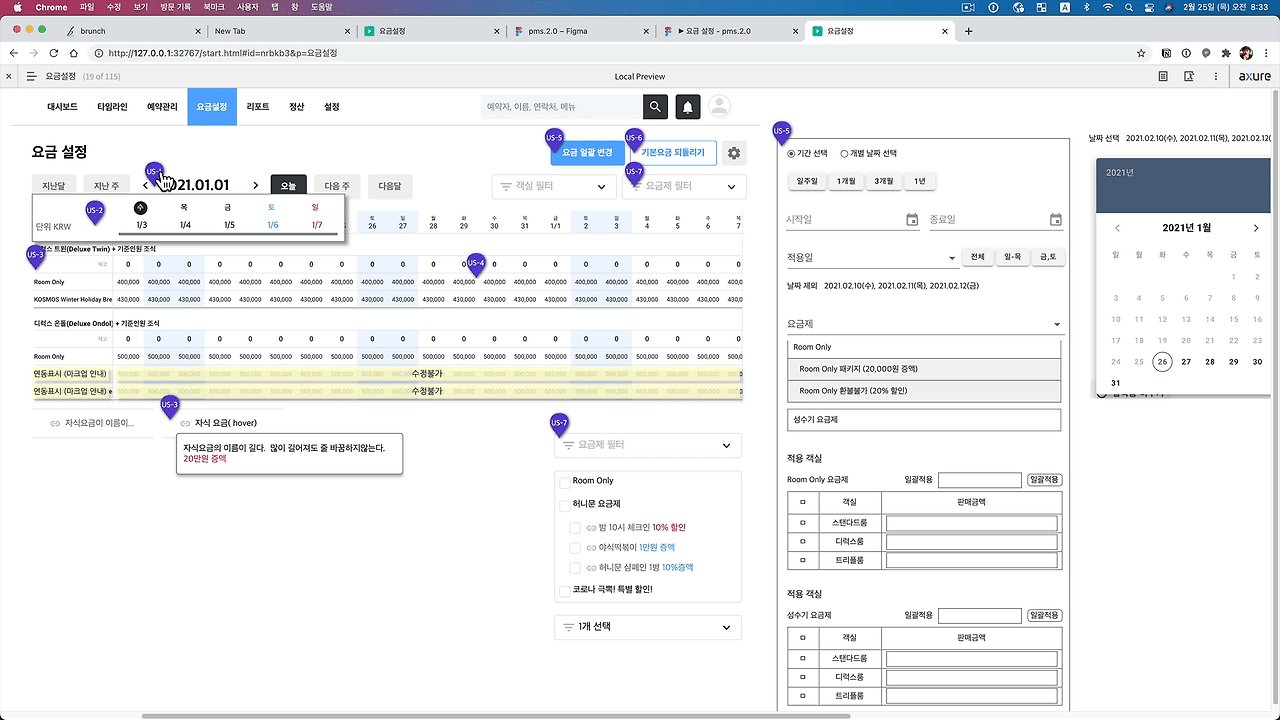
그렇다고 이 프로세스를 포기하고 기존의 방식으로 돌아가고 싶지는 않다. 지금 당장은 기존 방식이 편할지언정 모든 내용을 wireframe에 담아서 휘발시키고 싶지 않고, 그렇다고 Notion과 Wireframe 양쪽에 문서를 업데이트하는 비효율을 가져가고 싶지도 않았다. 절충안을 고민하다 각각의 문서를 링크시키는 방법을 떠올려 개선점을 찾아봤고 이 방식을 제품 팀에 공유했다. 이 프로세스의 효용성은 시간이 조금 더 지난 뒤 피드백을 들어봐야 알겠지만 괜찮은 접근이라는 생각이 든다.

gif 파일이 안보이면 아래 링크에서 확인할 수 있습니다.
https://vimeo.com/516487503
회고를 기록해보니 머릿속에 떠다니는 생각들이 정리되어 좋다.
잘못한 점은 반성하고, 기록하고, 개선해나가자!
덧붙이면)
위 회고는 기획자, 디자이너, 개발자가 있는 조직의 프로세스이지만 요즘은 기획자가 없는 조직도 많습니다. 기획자가 없는 조직에서는 PO/PM이 요구사항을 정리하고 프로덕트 디자이너가 기획과 디자인을 모두 담당하는데 이러한 구조로 돌아가기 위해서는 몇 가지 조건이 필요하다는 생각입니다.
1) 제품 팀 멤버 전원이 우리의 고객과, 우리의 제품, 우리의 목표에 align 되어야 합니다. 이렇게 되었을 때 PO/PM이 비즈니스 요구사항 또는 고객의 문제만 전달해도 프로덕트 디자이너와 개발자가 별도의 기획서 없이 시장이 원하는 제품을 만들 수 있습니다. 빠른 속도는 덤!
2) 독립적으로 제품을 릴리스할 수 있어야 하는 환경이 세팅되어야 합니다. 회사 차원에서 전체적인 디자인 가이드라인이 정립되고 A 파트에서 기능이 배포되었을 때 다른 B, C, D 파트에 문제가 생기지 않아야 합니다.
위와 같은 조직 구조와 환경이 세팅되었을 때 시장 needs에 맞춰 빠르게 다양한 실험을 해볼 수 있습니다. 기획자는 없어도 됩니다. 오히려 하나의 단계만 더 생길 뿐이죠!
하지만 모든 게 엮여있는 대형 플랫폼을 리뉴얼할 때는 상황이 다릅니다. 운영체제를 완전히 새로운 방식으로 업데이트하거나, 금융 플랫폼을 새롭게 개편하는 상황에서는 기존 사용자의 사용성을 해치지 않으면서도 안정적으로 돌아갈 수 있도록 모든 케이스를 고려해야 합니다. 이러한 상황에서는 경험 많은 전문 기획자가 꼭 필요하다는 생각입니다.
회고로 시작해서 주절주절 이야기가 많았네요. 이번 글은 여기서 끝!
관련 시리즈 글 (20)
- 요구사항은 무엇을 토대로 구체화할 수 있을까요?
- 한 장의 이미지로 압축한 제품 개발 프로세스 맵!
- 기획서 완성도가 떨어지고 보기가 어려워요!
- 넷플릭스의 영화 추천 알고리즘
- 개발자 윌슨의 테스트 시나리오!
- 주니어 기획자를 위한 추천도서!
- ONDA 기획자 스터디, 아이디어/UX 분석/PM
- ONDA 기획자 스터디, 트리플 서비스 분석
- ONDA 기획자 스터디, 지그재그 서비스 분석
- API가 뭔가요? (비개발자용)
- 딱 한 달 동안 나만의 웹사이트 기획하고 만들기!
- 웹/모바일 서비스 검수 시나리오 (테스트 시나리오)
- 회의 시간을 반으로 줄이는 기획 리뷰 노하우
- 신규 Web & Mobile 서비스 구축 프로세스
- 한 번쯤 들어봤던 화면설계 & 프로토타이핑 툴 총정리
- 기획자에게 꼭 필요한 산출물 모음 (웹만사 맥비님 자료 링크)
- 웹 서비스 구축 체크리스트
- [웹 기획] 화면 설계 용어 정리
- [웹사이트 운영 팁] VOC를 근거로 한 서비스 개선방법
- 개발자와 효과적으로 커뮤니케이션하는 방법
