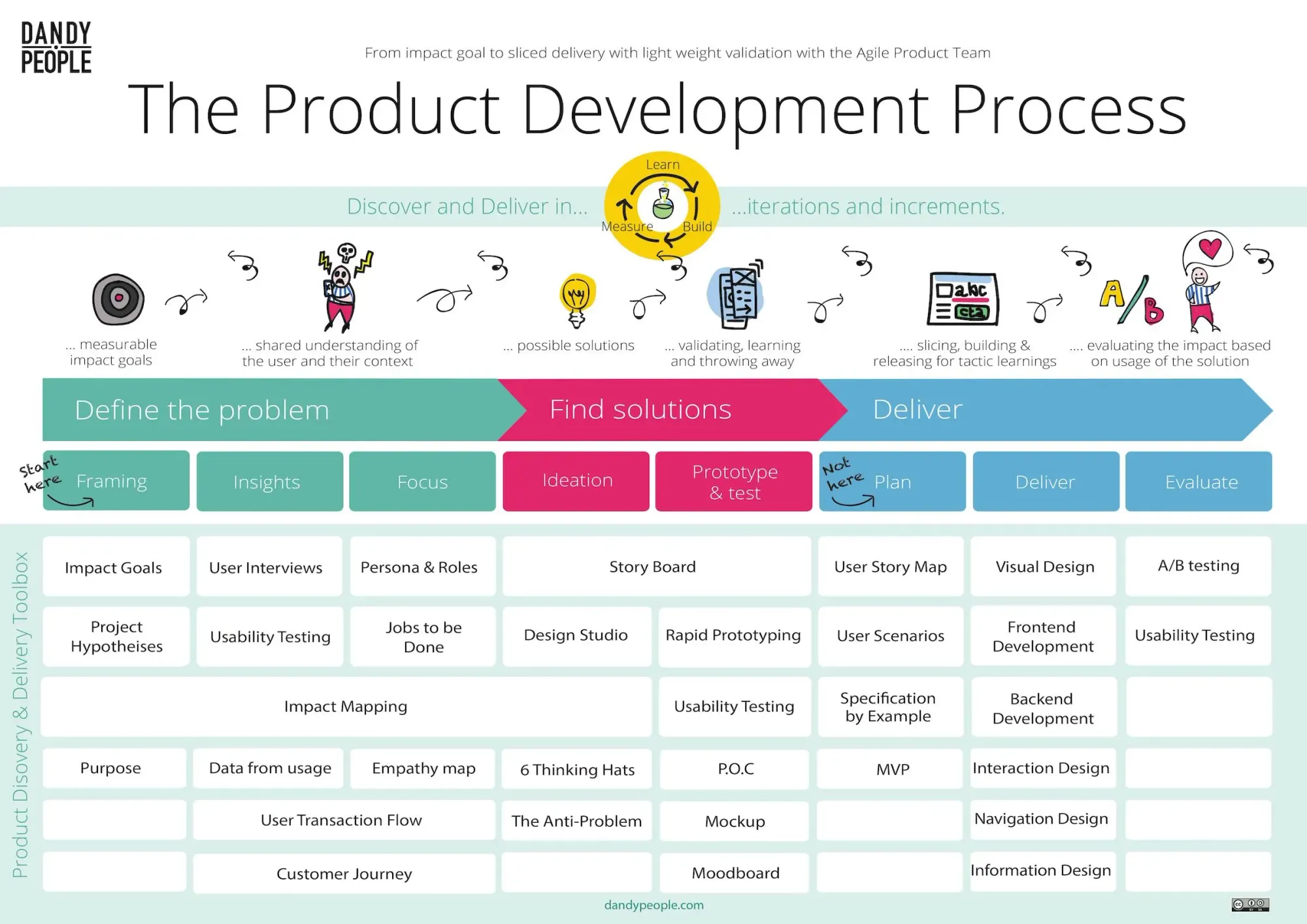
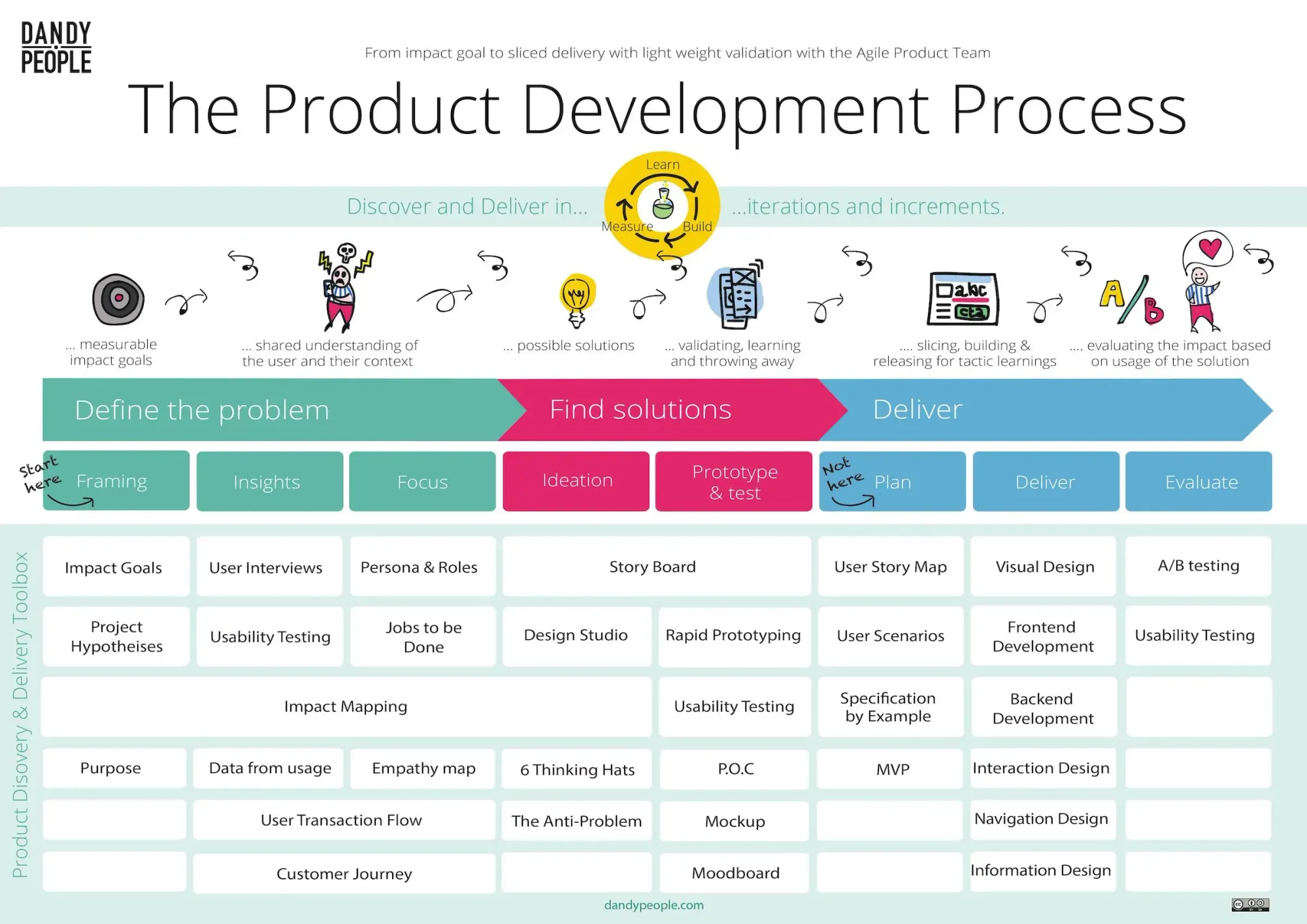
한 장의 이미지로 압축한 제품 개발 프로세스 맵!

문제를 정의하고, 솔루션을 발견하고, 제품을 구현하고 출시하는 제품 개발 프로세스의 모든 과정을 한 장의 이미지로 압축 요약한 제품 개발 프로세스 맵!

문제를 정의하는 과정에서는 Framing -> Insights -> Focus 단계로 진행하고,
- Impact Goals, Project Hypotheises, Purpose
- User Interviews, Usability Testing, Data from usage
- Persona & Roles, Jobs to be Done, Empathy map
- User Transaction Flow, Customer Journey
솔루션을 찾는 과정에서는 Ideation -> Prototype & test 단계로 진행하며,
- Story Board
- Design Studio, 6 Thinking Hats, The Anti-Problem
- Rapid Prototyping, Usability Testing, P.O.C, Mockup, Moodboard
제품을 출시하는 과정에서는 Plan -> Deliver -> Evaluate 단계로 진행합니다.
- User Story Map, User Scenarios, Specification by Example, MVP
- Visual Design, Frontend Development, Backend Development, Interaction Design, Navigation Design, Information Design
- A/B testing, Usability Testing
제품 개발은 구현 단계의 Plan에서 시작하는 것이 아니라 문제정의 단계의 Framing에서 먼저 시작합니다!
관련 시리즈 글 (20)
- 요구사항은 무엇을 토대로 구체화할 수 있을까요?
- 한 장의 이미지로 압축한 제품 개발 프로세스 맵!
- 기획서 완성도가 떨어지고 보기가 어려워요!
- 넷플릭스의 영화 추천 알고리즘
- 개발자 윌슨의 테스트 시나리오!
- 주니어 기획자를 위한 추천도서!
- ONDA 기획자 스터디, 아이디어/UX 분석/PM
- ONDA 기획자 스터디, 트리플 서비스 분석
- ONDA 기획자 스터디, 지그재그 서비스 분석
- API가 뭔가요? (비개발자용)
- 딱 한 달 동안 나만의 웹사이트 기획하고 만들기!
- 웹/모바일 서비스 검수 시나리오 (테스트 시나리오)
- 회의 시간을 반으로 줄이는 기획 리뷰 노하우
- 신규 Web & Mobile 서비스 구축 프로세스
- 한 번쯤 들어봤던 화면설계 & 프로토타이핑 툴 총정리
- 기획자에게 꼭 필요한 산출물 모음 (웹만사 맥비님 자료 링크)
- 웹 서비스 구축 체크리스트
- [웹 기획] 화면 설계 용어 정리
- [웹사이트 운영 팁] VOC를 근거로 한 서비스 개선방법
- 개발자와 효과적으로 커뮤니케이션하는 방법
