한 번쯤 들어봤던 화면설계 & 프로토타이핑 툴 총정리

IT 현장에서는 화면 UI를 설계할 때 대부분 파워포인트를 사용합니다. 저 또한 파워포인트로 수많은 스토리보드를 제작했는데요. 파워포인트로 화면을 설계하면서 다음과 같은 불편함을 느꼈습니다.
파워포인트 설계의 불편한 점
1. 제한된 공간에 페이지 경로, 화면 UI, 디스크립션 등 다양한 내용을 담아야 한다. 그러다 보니 화면이 점점 복잡해진다. 개인적으로는 다음 페이지로 넘기지 않기 위해 최대한 욱여넣었고 폰트 사이즈는 점점 작아졌다.
2. 수정사항이 발생하면 모든 화면을 일일이 수정해야 한다. 페이지가 적으면 크게 문제 되지 않지만, 페이지가 많아지면 메뉴명 하나만 수정해도 모든 페이지를 건드려야 하는 노가다 작업이 빈번히 발생한다.
3. 스토리보드를 받아보는 대표, 클라이언트, 디자이너, 개발자 등이 문서만으로 기획자의 의도를 100% 이해하지 못한다. 그러다 보니 결과물이 눈에 보여지는 디자인 단계와 실제 구현되는 개발 단계에서 미처 예측하지 못했던 이슈들이 발생한다.
위와 같은 이유로 파워포인트를 대체할 수 있는 툴을 찾아보게 되었고, Axure를 알게 되어 실무에서 약 6년 이상 사용하고 있습니다. 이제 5월부터 정식으로 Axure 강의를 진행할 예정인데, 강의 진행에 앞서 시장에 나와있는 툴에 대한 이해가 필요할 것 같아 현재 출시된 대부분의 툴을 이용해 보고, 직접 사용해본 경험을 바탕으로 각 툴에 대한 분류 및 간략 리뷰를 남겨봅니다.
툴을 소개하기에 앞서, 조금은 헷갈리는 용어를 먼저 정의해보겠습니다.
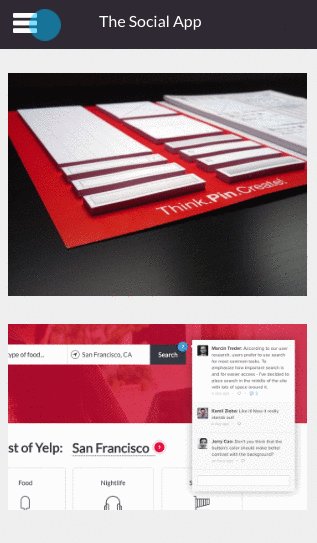
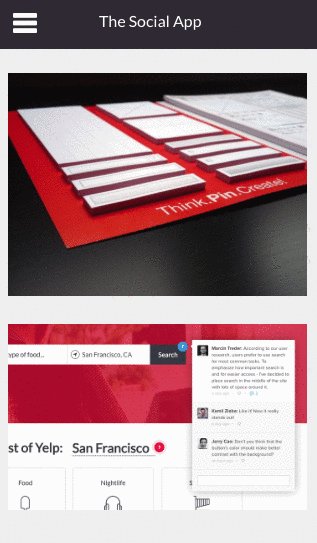
- 와이어프레임(Wireframe) : UI 중심의 화면 레이아웃
- 목업(Mockup) : 실물과 흡사한 정적인 형태의 모형
- 프로토타입(Prototype) : 다양한 인터랙션이 결합되어 실제 서비스처럼 작동하는 모형
- 스토리보드(Storyboard) : 정책, 프로세스, 와이어프레임, 디스크립션 등이 모두 포함된 설계 문서



좌측부터 와이어프레임, 목업, 프로토타입 순
위에서 와이어프레임, 목업, 프로토타입을 분리해서 정의했지만, 서로 간에 교집합으로 겹치는 부분이 상당히 많습니다.
용어 정리가 되었으니 툴을 성격에 따라 분류해보겠습니다.
프로토타이핑 툴은 작업 순서에 따라 2가지 그룹으로 구분할 수 있습니다.
첫째. 기획 단계에서 사용하는 툴로 화면 UI 설계 및 인터랙션 적용에 최적화된 툴.
둘째. 디자인 작업 후 사용하는 툴로 디자인된 이미지의 인터랙션 적용에 최적화된툴.
기획 단계의 툴부터, 디자인 이후의 툴까지
각각 어떤 특장점이 있는지 지금부터 하나씩 살펴보겠습니다.
화면 설계 툴
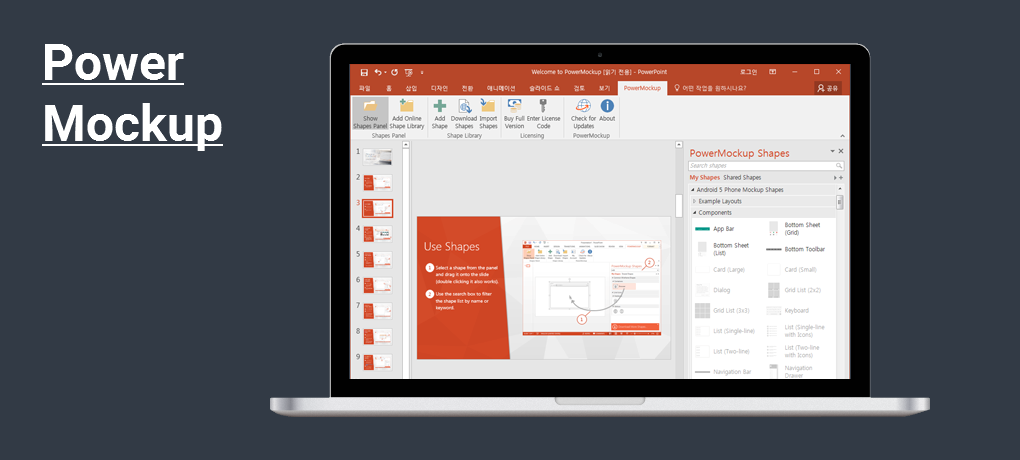
파워 목업

파워 목업은 파워포인트에 추가 메뉴(add-on)를 설치해 목업 기능을 사용할 수 있도록 지원하는 툴입니다. 파워 목업을 설치하면 파워포인트 상단에 PowerMockup 메뉴가 추가되고, 미리 제작해 놓은 레이아웃, 컴포넌트, 내비게이션 등 다양한 목업을 드래그해서 사용할 수 있습니다. 파워포인트에서도 직접 그릴 수도 있지만 미리 만들어놓은 샘플을 바로 사용할 수 있어 화면 설계 시간을 단축할 수 있습니다.
- 실행환경 : 윈도우
- 가격 : 개인 $59.99 (한화 약 7만 원), 파워 목업 리뷰를 포스팅하면 무료 라이선스 취득 가능
- 추천 : 파워포인트 화면 설계 시간을 단축시키고 싶은 사용자에게 적합함
- 공식 사이트 : http://www.powermockup.com
- 관련 동영상 : https://youtu.be/OrSxE0XnWLw
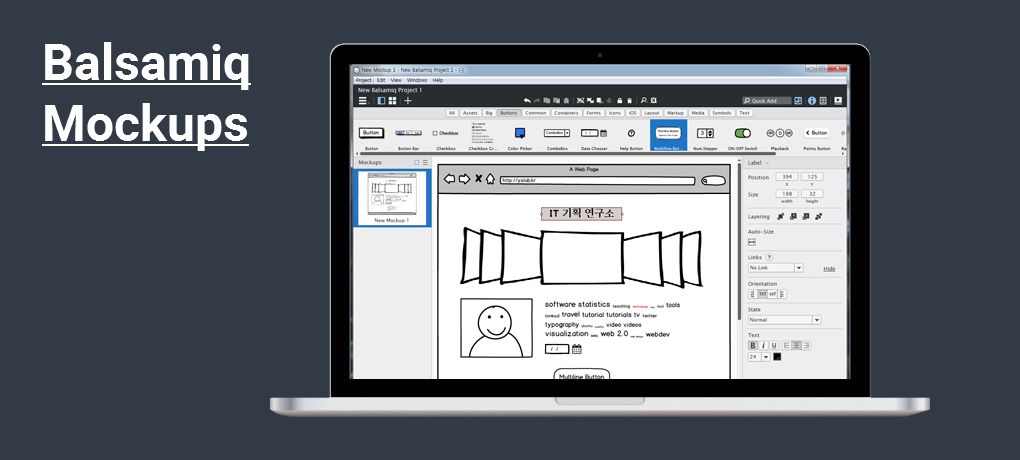
발사믹 목업

스케치한 느낌으로 빠르고 심플하게 서비스 컨셉을 전달할 수 있는 목업 툴입니다. 디테일한 화면 구성은 어렵지만 간단히 스케치할 때는 파워포인트보다 훨씬 편리하게 작업할 수 있습니다. 영문은 그럴싸하게 보이지만 한글은 살짝 아쉽습니다.
- 실행환경 : 윈도우, 맥, 웹 브라우저
- 가격 : 개인 $89 (한화 약 10만 4천 원)
- 추천 : 아이디어를 단시간에 빠르게 스케치하고 싶은 사용자에게 적합함
- 학습 난이도 : 쉬움
- 공식 사이트 :https://balsamiq.com/
- 관련 동영상 :https://youtu.be/MxWTGBQE7zE
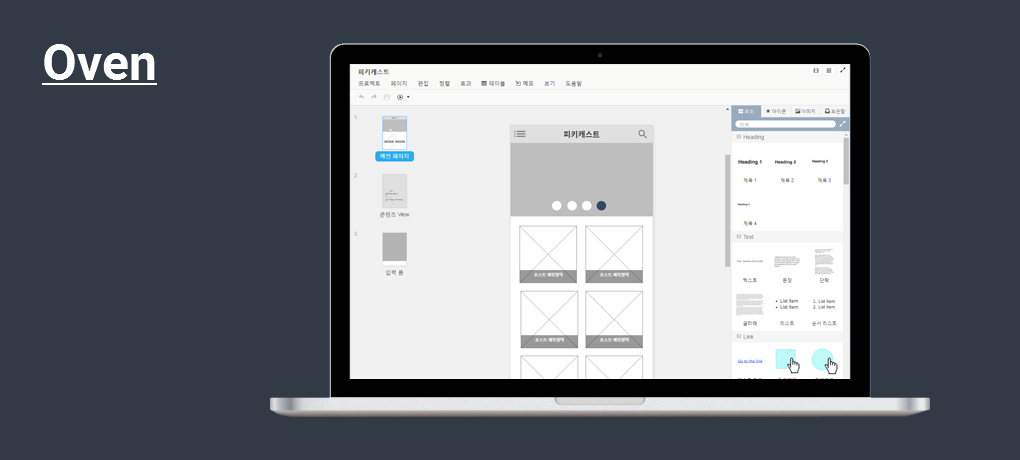
카카오 오븐

전) 다음카카오에서 제작한 온라인 프로토타이핑 툴입니다. 직관적인 인터페이스가 장점으로 처음 사용하는 사용자도 손쉽게 화면을 그릴 수 있고, 온라인으로 제작한 화면을 QR코드 및 단축 URL을 통해 공유할 수 있습니다. 발사믹 목업과 마찬가지로 디테일한 설계보다는 서비스 컨셉을 간단히 공유하기에 적합합니다. 디자인 시안 이미지를 업로드해서 모바일 등의 디바이스에서 테스트해 볼 수도 있습니다.
- 실행환경 : 웹 브라우저
- 가격 : 무료
- 추천 : 아이디어를 단시간에 빠르게 스케치하고 싶은 사용자에게 적합함
- 학습 난이도 : 쉬움
- 공식 사이트 :https://ovenapp.io/
프로토타이핑 툴
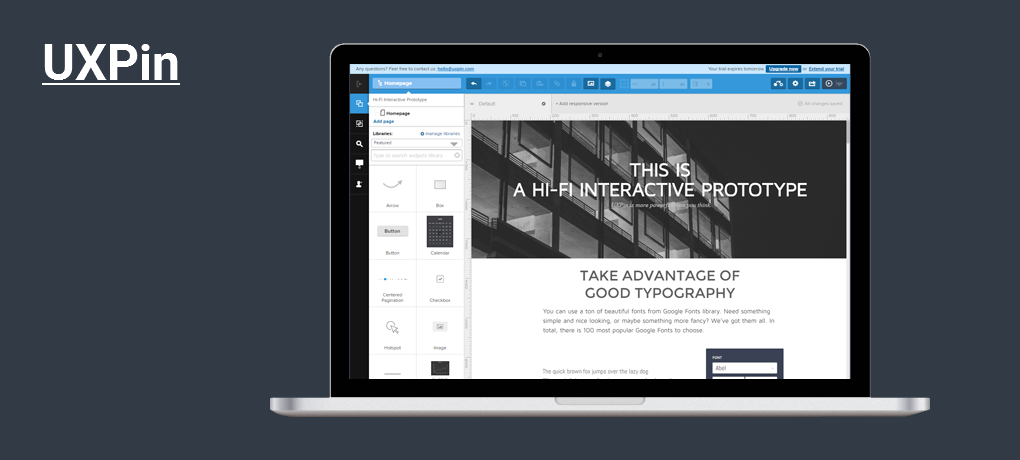
UX핀 (UXPin)

웹 브라우저를 통해 와이어프레임과 프로토타이핑 작업을 동시에 할 수 있는 툴입니다. 구글 글라스를 포함한 다양한 디바이스 환경에 맞추어 설계가 가능하며, 다양한 목업을 지원하는 것으로 유명합니다. 실제 프로젝트에 UXPin을 도입했던 지인이 몇 가지 단점을 지적해 주셨는데요. 웹 브라우저 기반이다 보니 외국인이 많이 활동하는 저녁 시간 때에 툴의 속도가 느려지고, 윈도우에서 한글 타이핑 지원이 원활하지 않다고 합니다. 맥에서는 잘 된다고 하네요. 또한 스와이프 등의 제스처 기능이 지원되지 않습니다.
- 실행환경 : 웹 브라우저
- 가격 : 월정액, 프로 버전 기준 매월 $29 (한화 약 3만 4천 원)
- 추천 : 와이어프레임부터 프로토타입까지 한 번에 제작하고 싶은 사용자에게 적합함
- 학습 난이도 : 어려움
- 공식 사이트 :https://uxpin.com/
- 관련 동영상 :https://youtu.be/DdTgeFrCxYo
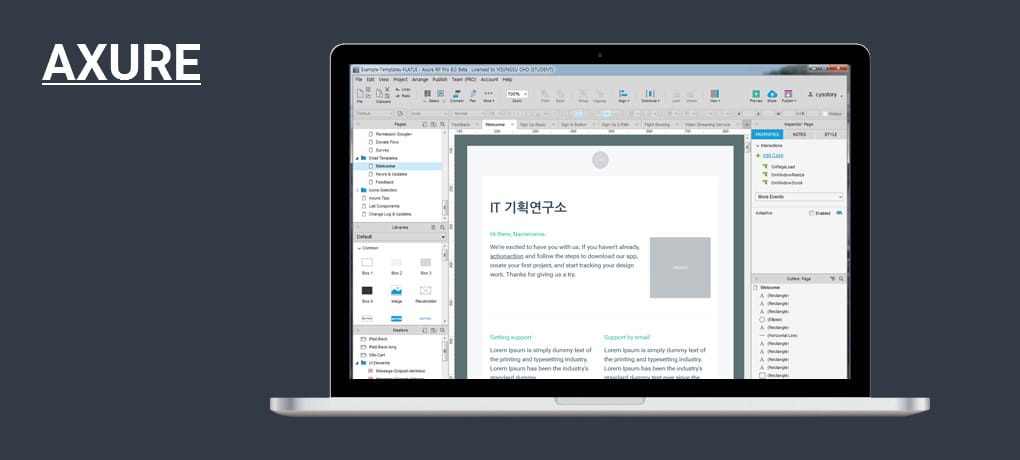
액슈어 (AXURE)

위에 소개한 여러 툴들이 화면 UI 설계에 포커스 되어 있는 반면에, Axure는 스토리보드에 포함되는 정책, 플로우 차트, 디스크립션까지 모두 작성할 수 있도록 지원하고 있습니다. 팀 프로젝트로 협업도 가능하기에 국내 기획 환경에 가장 적합한 툴이라고 생각됩니다. 출력물의 경우 옵션을 조금만 설정하면 파워포인트만큼은 아니지만 보기 좋게 구성할 수 있습니다. 단점은 다른 툴들에 비해 가격이 비쌉니다.
- 실행환경 : 윈도우, 맥
- 가격 : 스탠더드 버전 $289 (한화 약 33만 7천 원), 학생은 무료 라이선스 발급, 월정액 요금제 출시 예정
- 추천 : 와이어프레임부터 프로토타입까지 한 번에 제작하고 싶은 사용자에게 적합함
- 학습 난이도 : 중간 ~ 어려움
- 공식 사이트 :http://www.axure.com/
- 관련 샘플 :http://bit.ly/1XyRB33
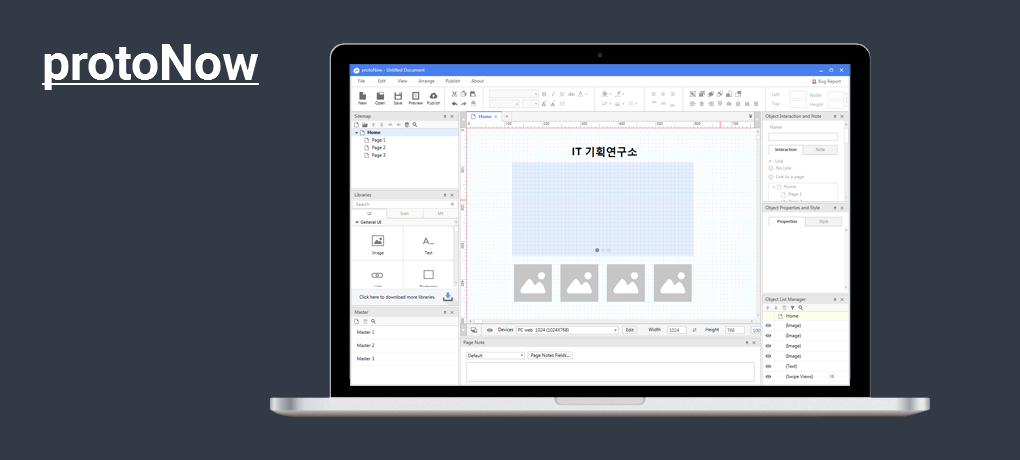
네이버 프로토나우

네이버에서 만든 프로토타이핑 툴. 이런 말 하기는 조금 그렇지만 Axure를 그대로 카피해서 약간의 기능을 커스터마이징한 툴. Axure와 비교하면 전체적인 완성도가 떨어지지만 무료로 사용할 수 있다는 점이 가장 큰 메리트입니다.
- 실행환경 : 윈도우
- 가격 : 무료
- 추천 : 와이어프레임부터 프로토타입까지 한 번에 제작하고 싶은 사용자에게 적합함
- 학습 난이도 : 중간 ~ 어려움
- 공식 사이트 :https://protonow.navercorp.com/
UI 디자인 툴
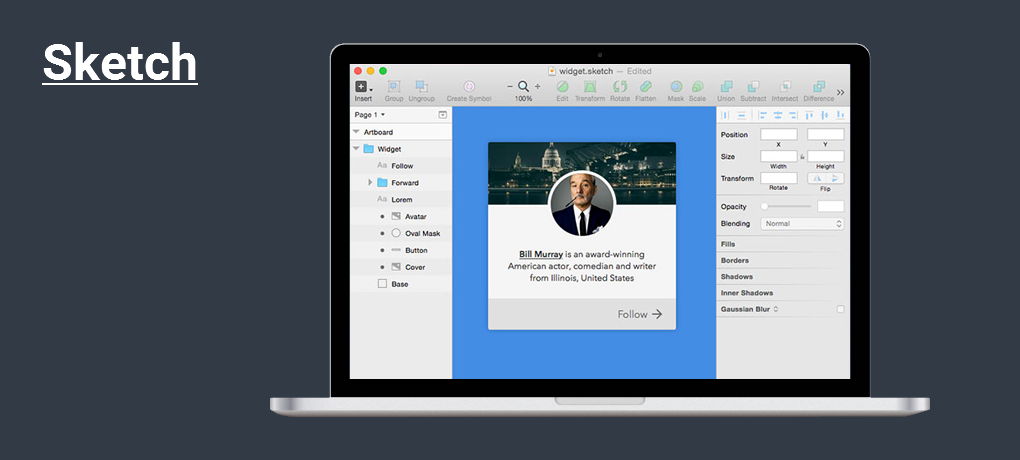
스케치 (Sketch)

디자인 툴은 꽤 오랜 시간 동안 포토샵이 독점해왔지만, 최근 네덜란드 '보헤미안 코딩'팀이 만든 UI 디자인 프로그램 스케치가 출시되면서 많은 UI 디자이너들이 이 툴을 사용하기 시작했습니다. 포토샵은 사진 편집에 최적화된 툴이기에 UI 디자인 외에도 광범위한 기능을 제공하고 있는데요. 스케치의 경우 UI 디자인에 꼭 필요한 기능만을 담고 있어 포토샵보다 좀 더 가볍고 편리하게 디자인할 수 있습니다.
직접 사용해 본 결과 파워포인트/키노트를 다뤘던 사람이라면 쉽게 적응할 수 있습니다. 따라서, 저와 같은 기획자도 디자인을 할 수 있는 기회가 생겼습니다. 창의적 감각을 발휘해야 하는 아트 디자인은 당연히 어렵겠지만, 다양한 목업&템플릿을 활용한 레이아웃 중심의 디자인이라면 화면 설계를 오래했던 기획자가 도전해볼 만합니다. 스케치 프로그램과 연동되는 제플린 플러그인(https://zeplin.io)을 설치하면 디자인 가이드까지 자동으로 생성됩니다. 개인적으로는 Axure 외에 꼭 배우고 싶은 툴 중 하나입니다.
- 실행환경 : 맥
- 가격 : $99 (한화 약 11만 5천 원)
- 추천 : UI 디자인에 최적화된 디자인 프로그램을 사용해보고 싶은 사용자에게 적합함
- 학습 난이도 : 중간
- 공식 사이트 :http://www.sketchapp.com/
- 관련 동영상 :https://youtu.be/YdIeiCyKwpI
- 관련 포스팅 :https://brunch.co.kr/@jihere1001
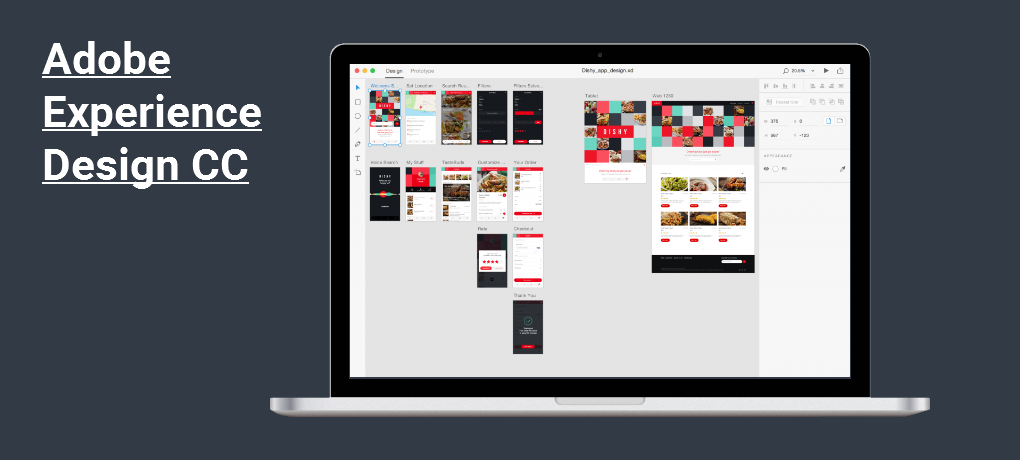
어도비 익스피리언스 디자인 CC (Adobe XD)

어도비에서 새롭게 출시한 UI 디자인 & 프로토타이핑 툴입니다. 스케치와 마찬가지로 UI 디자인에 최적화된 툴로 쉽고 직관적인 인터페이스가 장점입니다. 아트보드 기반의 화면구성은 스케치와 유사하며 포토샵, 일러스트와의 연동을 완벽하게 지원합니다. 또한, 스케치에서 작업한 파일도 불러와서 사용할 수 있습니다. 스케치와 비교한 장점으로는 프로토타입 기능을 탑재하고 있어 UI 디자인 후 인터랙션을 빠르게 적용하고 시연해볼 수 있습니다. 하지만, 스케치 대비 기능이 제약적이고 공유 레퍼런스 및 연동 플러그인이 적어 아직은 스케치를 대체하기 어려울 것으로 보입니다.
- 실행환경 : 맥
- 가격 : 무료 (어도비 계정 필요)
- 추천 : UI 디자인에 최적화된 디자인 프로그램을 사용해보고 싶은 사용자에게 적합함
- 학습 난이도 : 중간
- 공식 사이트 :https://www.adobe.com/kr/products/experience-design.html
- 관련 동영상 :http://adobe.ly/1VLFAb5
디자인 산출물로 작업하는 프로토타이핑 툴
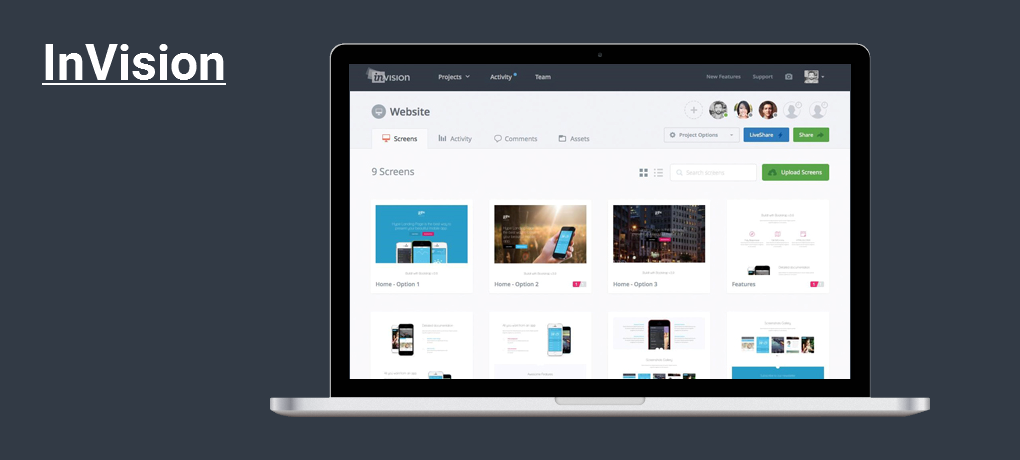
인비전 (Invision)

인비전(InVision)은 우버, 트위터, 에어비앤비 등을 고객사로 두고 있는 프로토타이핑 툴로, 2015년 4,500만 달러(한화 약 514억 원)의 투자를 유치했을 정도로 핫한 서비스입니다.
툴 사용방법은 간단합니다. 포토샵, 스케치 등으로 디자이너가 작업한 작업물을 사이트에 업로드한 다음. UI를 연결해 간단한 인터랙션을 적용할 수 있습니다. 인비전의 최고 강점은 협업 기능으로, 프로젝트 참여자 간에 다양한 형태로 피드백을 주고받을 수 있습니다.
- 실행환경 : 웹 브라우저
- 가격 : 월정액, 프로페셔널 버전 $22 (한화 약 2만 5천 원)
- 추천 : 슬랙, 트렐로와 같은 협업 모델을 잘 사용하는 사용자에게 추천
- 학습 난이도 : 쉬움
- 공식 사이트 :https://www.invisionapp.com
- 관련 동영상 :http://bit.ly/22K9It8
- 유사 툴 : 마벨(Marvel), 플린토(Flinto). 플린토의 경우 카카오에서 사용한다고 들었습니다.
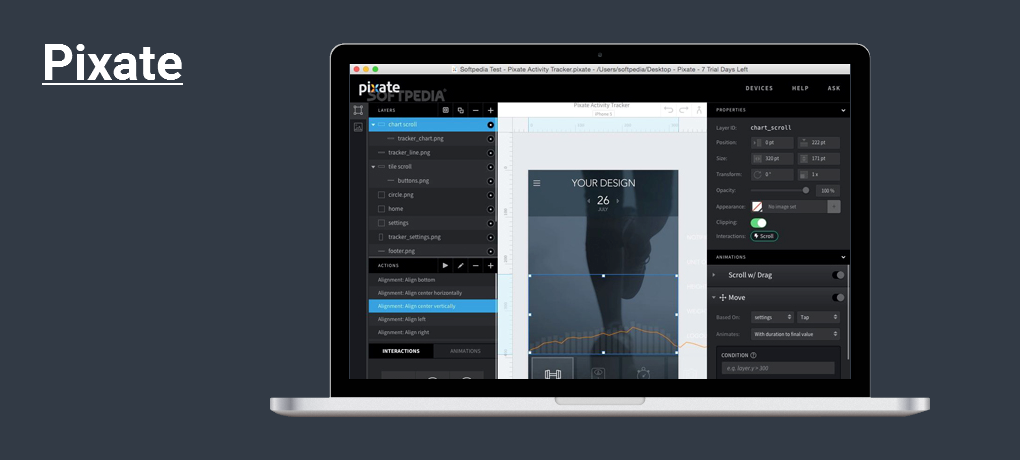
픽사에이트 (Pixate)

픽사에이트는 2015년 구글이 인수한 프로토타이핑 툴로 현재 아마존, 애플, 페이스북, 구글 등을 포함해 다양한 회사에서 사용하고 있습니다.
이 툴은 모바일 앱 프로토타이핑에 최적화되어 있으며 위에서 소개한 인비전, 마블, 플린토보다 디테일한 인터랙션을 설정할 수 있습니다. 사용방법은 위 툴들과 마찬가지로 디자인 파일을 업로드한 다음 인터랙션을 적용하는 방식입니다. 사용방법이 조금 어려운 편인데 가이드를 보면 쉽게 따라 할 수 있다고 합니다.
- 실행환경 : 윈도우, 맥
- 가격 : 무료
- 추천 : 좋은 툴이면서 가격도 무료. 프로토타이핑에 관심 있는 디자이너에게 추천.
- 학습 난이도 : 중간
- 공식 사이트 :http://www.pixate.com/
- 관련 동영상 :http://www.pixate.com/education/video-tutorials/
프레이머 (Framer)

Coffee Script라고 하는 개발 언어를 사용하는 코드 기반의 프로토타이핑 툴입니다. 다른 프로토타이핑 툴은 html 기반으로 출력되어 인터랙션에 어색한 부분이 발생하기도 하는데, 프레이머는 코드 기반으로 작동되어 실제 작업물과 흡사하게 작동합니다. 하지만 작업 난이도가 있기에 다른 툴들에 비해 어려운 편입니다.
- 실행환경 : 맥
- 가격 : $129 (한화 약 15만 2천 원)
- 추천 : 코드 작업이 익숙하고, 하이 퀄리티 프로토타이핑에 관심 있는 사용자에게 추천
- 학습 난이도 : 어려움
- 공식 사이트 :http://framerjs.com/
- 관련 샘플 :http://framerjs.com/examples/
디자인 프로토타이핑 툴은 종류가 너무 많아서 성격이 다른 툴을 뽑아서 정리해봤습니다. 위에서 소개한 툴 외에도 Proto.io, Origami,ProtoPie 등 다양한 툴이 있으니 좀 더 자세히 보고 싶으신 분들은 아래 링크를 참조하시기 바랍니다.
http://www.cooper.com/prototyping-tools
http://www.prototypingtools.co/
정리하면,
파워포인트와 포토샵이 전부였던 IT 작업환경이 빠르게 변화하고 있습니다. 새로운 기술을 학습하는 것이 다소 부담될 수 있지만 개인 경쟁력을 갖추기 위해서는 시대의 흐름을 읽고 그때 그때 필요한 기술을 익히는 것이 중요하지 않을까 생각해봅니다. 기획자라면 Axure 툴은 꼭 한 번 배워보시길 강력 추천합니다. ^^
관련 시리즈 글 (20)
- 요구사항은 무엇을 토대로 구체화할 수 있을까요?
- 한 장의 이미지로 압축한 제품 개발 프로세스 맵!
- 기획서 완성도가 떨어지고 보기가 어려워요!
- 넷플릭스의 영화 추천 알고리즘
- 개발자 윌슨의 테스트 시나리오!
- 주니어 기획자를 위한 추천도서!
- ONDA 기획자 스터디, 아이디어/UX 분석/PM
- ONDA 기획자 스터디, 트리플 서비스 분석
- ONDA 기획자 스터디, 지그재그 서비스 분석
- API가 뭔가요? (비개발자용)
- 딱 한 달 동안 나만의 웹사이트 기획하고 만들기!
- 웹/모바일 서비스 검수 시나리오 (테스트 시나리오)
- 회의 시간을 반으로 줄이는 기획 리뷰 노하우
- 신규 Web & Mobile 서비스 구축 프로세스
- 한 번쯤 들어봤던 화면설계 & 프로토타이핑 툴 총정리
- 기획자에게 꼭 필요한 산출물 모음 (웹만사 맥비님 자료 링크)
- 웹 서비스 구축 체크리스트
- [웹 기획] 화면 설계 용어 정리
- [웹사이트 운영 팁] VOC를 근거로 한 서비스 개선방법
- 개발자와 효과적으로 커뮤니케이션하는 방법
